There are essentially three parts to a component's API: Its input. This tutorial will show you code examples on how to type your React web application, so that you can benefit from strong typing in your UI components. With the type inference function below is a perfectly valid React component. Component Children (Containment) React and TypeScript are a great team because TypeScript supports the JSX syntax. Furthermore, we can add props as we did above to our functional component in the angle brackets. Lets see how you can do this. TypeScript supports JSX and can correctly model the patterns used in React codebases like useState.. Getting Set Up With a React Project. Return Types for React Components in TypeScript. '); } Notice that state is the second type parameter being passed when the class is constructed. In our previous post, we learned how to use Web Components in React. Within TypeScript, React.Component is a generic type (aka React.Component
Type aliases and interfaces are very similar, and in many cases you can choose between them freely. The React typings package will allow you to import types from the react module that TypeScript will understand. This is in turn passed to Omit to omit them from React.ComponentPropsWithoutRef
Upload Images. React.Component is an Generic class, alias for React.Component
It can be created using type or interface in typescript and exported to use in another component. It creates a component that can work with a } Here Ill quickly run though what it is, and how it works. Above, we analyze a JavaScript React component and create a TypeScript interface from scratch.
The correct type for a functional component is React.FunctionComponent or React.FC which is a shortcut alias for it import React, { FC } from ' This tutorial will show you code examples on how to type your React web application, so that you can benefit from strong typing in your UI components. Don't worry, we're about to see how to set it at ease. Written by Benny Neugebauer.
With the type inference function below is a perfectly valid React component. class Hello extends React.Component
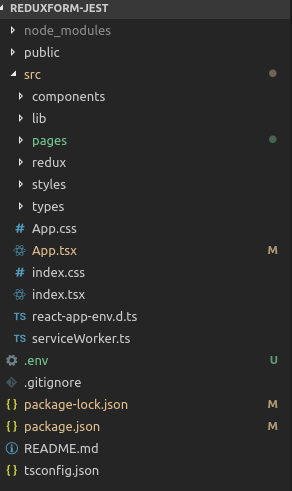
As this article is all about React functional components in TypeScript, we will only discuss the functional components and some other type declarations. React Router Version 6 is great for TypeScript programmers because it ships with type definitions. App is the container that has Router & navbar.
ComponentType is a special type React provides for working with components in TypeScript. But if you're using TypeScript with this code, it must be screaming all kinds of obscenities right now! React has the property defaultProps reserved for components. Syllabus of today's article We will learn a few cool tricks about: Isomorphic components in React How to use Typescript with React and styled-components effectively Using custom props with styled-components In the already created src folder, we create a folder called components. Build a chart with c3.js (part of d3.js). Both type and interface from TypeScript can be used to define React props, components, and hooks.. From the TypeScript Handbook:. It's a very simple React app with an input field and a submit button. 2.5.
How to Create Custom Components with React JSSetup. First, create a new folder called, CustomComponents, then open your terminal and use the npx create-react-app command to create a quickly create a new React project called custom-components.Extending the Component class. In NameTag.js, add this import statement. Using the Custom Component in App.js. Understanding index.js. More items As this article is all about React functional components in TypeScript, we will only discuss the functional components and some other type declarations. 2.4. May 17, 2022 . And they can keep state per class.
Template: Function Component; 15. TypeScript in version 3.0 is honouring defaultProps. One line of boilerplate is React.Component
The above command would create a new TypeScript React application in a folder called example. This installs Jest and React Testing Library with TypeScript support.
TypeScript in version 3.0 is honouring defaultProps. Do you need to pass a React component down as a prop to a child component in TypeScript? component, will build it using Typescript and styled-components. You can leave state off if the component doesn't have local state. class Hello extends React.Component
A component with a render prop takes a function that returns a React element and calls it instead of implementing its own render logic. It can be a ReactElement, ReactFragment, ReactText, a string, a Boolean, and other falsy values in JavaScript, such as undefined or null.
Export CSV's. A react functional component is just like a normal function which returns valid JSX. Component Children (Containment) React and TypeScript are a great team because TypeScript supports the JSX syntax.
React with JSX is a fantastic tool for making easy-to-use components. Even if youve never heard of it, you most likely encountered it in code.
Even if youve never heard of it, you most likely encountered it in code. React Animations. Syllabus of today's article We will learn a few cool tricks about: Isomorphic components in React How to use Typescript with React and styled-components effectively Using custom props with styled-components State is like props, but private and only controlled by the component itself.
This list is a collection of component patterns for React when working with TypeScript. Composing React Components with TypeScript Introduction.
The older way of doing components is with class components. It also contains a render function that returns data from a component. In a nutshell, the pattern lets you specify which HTML tag to use for rendering your component using as prop. children?: React.ReactNode; It tells that typescript that it is a React Functional component, not another common function. In a nutshell, the pattern lets you specify which HTML tag to use for rendering your component using as prop.
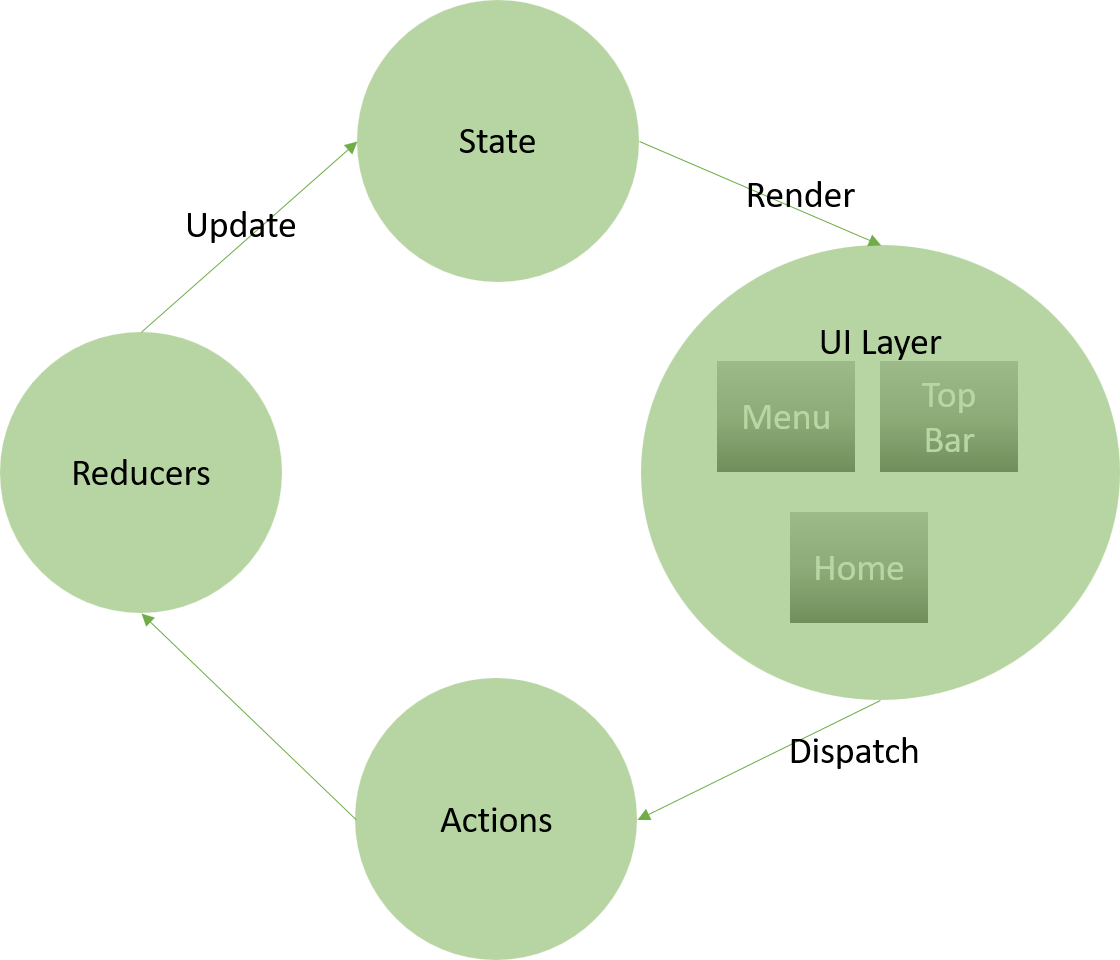
The React Context API allows us to make data globally available. Our teacher Amir shows you how to structure your components and how to type your props, so that. Hopefully, soon this extra bit of context helps in making sense of it. One line of boilerplate is React.Component
Typescript components make it an absolute pleasure for developers to integrate your components into their apps and explore your APIs. The correct type for a functional component is React.FunctionComponent or React.FC which is a shortcut alias for it. package.json contains 5 main modules: react, typescript, react-router-dom, axios & bootstrap. It doesnt provide full type safety anyway.
Two weeks ago I wrote about Conditional React prop types with TypeScript.Last week we learned about Polymorphic React components in TypeScript.And today were continuing the React + TypeScript theme, Chances are, the React component we are trying to use already has prop types defined.
React With TypeScript: Typing Components. TypeScript won't throw an error if we don't add a title prop in This will create a basic template like the one below Mode tersebut hanya berlaku untuk stage, sedangkan untuk pemeriksaan tipe, hal itu tidak berlaku. The --template typescript installs dependencies that add support for TypeScript in your React application. React recently added experimental support of Web Components enabling our React apps to leverage the large Web Component ecosystem. import React, { Component } from 'react'; We could also do this by passing down props, but this isn't very efficient for deeply nested React components. Now, according to @types/react, we're limited to null and JSX.Elements, but React can actually render strings, numbers, and booleans as well. How to create class component using TypeScript Class components need to be extended from the base React.Component class. This list is a collection of component patterns for React when working with TypeScript. The term render prop refers to a technique for sharing code between React components using a prop whose value is a function.
I am using React.ReactNode . I React components can greatly benefit from TypeScript. A polymorphic component is a popular React pattern.
 A React component is a deterministic and referentially transparent function that takes in props as input, and produce changes to the DOM as output. Two weeks ago I wrote about Conditional React prop types with TypeScript.Last week we learned about Polymorphic React components in TypeScript.And today were continuing the React + TypeScript theme, PropType and StateType are optional new types that hold the state and props of a React Component. How to use React Context with TypeScript.
A React component is a deterministic and referentially transparent function that takes in props as input, and produce changes to the DOM as output. Two weeks ago I wrote about Conditional React prop types with TypeScript.Last week we learned about Polymorphic React components in TypeScript.And today were continuing the React + TypeScript theme, PropType and StateType are optional new types that hold the state and props of a React Component. How to use React Context with TypeScript.
Template: Function Component; 15. TypeScript comes with powerful type inference. Just use it in most places. Only top-level components required fine-grained interfaces. For example, We can also use Web Components in TSX/TypeScript templates providing type checking in our components.
One of the disadvantages, however, is more boilerplate. Typing components is especially useful to validate the component props. Render props are a way to achieve Inversion of Control (IaC). We could also do this by passing down props, but this isn't very efficient for deeply nested React components. This article is focussed on using React with TypeScript. Flexible yet type-safe mocks that work for any function including React components.  Lets suppose we want a list in which we only show a text on each item and when we press on the item Generic Component. The differences between JSX.Element, ReactNode, and ReactElement are subtle but important. component, will build it using Typescript and styled-components. Today we will start our journey from a relatively simple button. In this post we are going to implement very basic Form and Field components. Now that we have added React and TypeScript, we can start creating our components, beginning with a button. http-common.ts initializes axios with HTTP base Url and headers.
Lets suppose we want a list in which we only show a text on each item and when we press on the item Generic Component. The differences between JSX.Element, ReactNode, and ReactElement are subtle but important. component, will build it using Typescript and styled-components. Today we will start our journey from a relatively simple button. In this post we are going to implement very basic Form and Field components. Now that we have added React and TypeScript, we can start creating our components, beginning with a button. http-common.ts initializes axios with HTTP base Url and headers.
snupy feral druid macros. Conditionally render React components; 16. It can be created using type or interface in typescript and exported to use in another component.
A polymorphic component is a popular React pattern. Doing that has the best chance of producing good results, but it takes quite a bit of time. Then use React.ComponentType TypeScript memiliki tiga jenis mode JSX: preserve, react, dan react-native . That said, the number of techniques and nuances baked into the TypeScript/React combo can be overwhelming. This installs Jest and React Testing Library with TypeScript support. Uses React Router. In a file named request-hook.ts, add the following code: TypeScript. Typescript is quickly becoming the industry standard for React development. Starting with an existing React and TypeScript project, we can add dependencies for Jest and React Testing Library: 1 npm install @types/jest @testing-library/react @testing-library/jest-dom jest ts-jest. Uses a pre-built Node.js REST API as a backend to do CRUD operations. react typescript web-components. Type aliases and interfaces are very similar, and in many cases you can choose between them freely. See them as an extension to the TypeScript + React Guide that deals with overall concepts and types. React Components as TypeScript Generic Functions. Chances are, the React component we are trying to use already has prop types defined. React.Component is an Generic class, alias for React.Component
import { Component } from 'react' abstract class TestComponent
extends Component
Summary: jest.mock covers many use cases; jest.MockedFunction
In the last post we created our project. Conclusion.
 It tells that typescript that it is a React Functional component, not another common function. ComponentType is a special type React provides for working with components in TypeScript. Above, we analyze a JavaScript React component and create a TypeScript interface from scratch. A react functional component is just like a normal function which returns valid JSX. In Typescript React Component, Function takes props object and returns JSX data. Passing types/Tutorial.ts exports ITutorialData interface. This is the second article in the series typescript for React developers. Normal Function with ES6 props destructuring assignment props object is declared with destructuring assignment syntax.
It tells that typescript that it is a React Functional component, not another common function. ComponentType is a special type React provides for working with components in TypeScript. Above, we analyze a JavaScript React component and create a TypeScript interface from scratch. A react functional component is just like a normal function which returns valid JSX. In Typescript React Component, Function takes props object and returns JSX data. Passing types/Tutorial.ts exports ITutorialData interface. This is the second article in the series typescript for React developers. Normal Function with ES6 props destructuring assignment props object is declared with destructuring assignment syntax.
Create the components under the Now that were great with the basics of writing React in TypeScript, lets dive into how we can create React components as this is an essential part of developing our application. Declare Normal Function with props parameters of the type above MessageProps (use type or interface). Class Components. Component Children (Containment) React and TypeScript are a great team because TypeScript supports the JSX syntax. You can find more information about some of the pitfalls of React.FC here and see why create-react-app chose to drop the type from their Typescript template here.  Declare Normal Function with props parameters of the type above MessageProps (use type or interface).
Declare Normal Function with props parameters of the type above MessageProps (use type or interface).
More specifically, well be looking at typing React components in general: their state, their props, their return types and so on.
With these, you can rename .js files to .tsx to allow TypeScript codes. First of all, we need to create the type definitions using generic. 8 min read.
Usually, that's performed by defining an interface where each prop has its type. Now, within the scope of this function, T denotes the props type of the target component.