For more information see the Developer Guide or API Reference. peer dep missing: @angular/core@~11.2.13, required by blah@2.1.1 npm ERR!
The following example creates a http server. First you need @types/node to be installed as a dev dependency in your project: yarn add @types/node --dev.
Then install the @types/node version supporting for typescript in my case I had to install 14.0.1 version Also, this version contains some new features and also upgradation of the previous version features. TypeScript 3.7 allows us to add // @ts-nocheck comments to the top of TypeScript files to disable semantic checks. run npm dist-tag ls @types/node and look for your currently typescript version. Start using @types/node in your project by running `npm i @types/node`. Then install the @types/node version supporting for typescript in my case I had to install 14.0.1 version TypeScript definitions for Node.js. Older versions of typescript are incompatible with @tsconfig/node16.In those cases we will use an older default configuration. See Type-checking for globalThis. on 23rd May 2019. Latest version: 18.0.5, last published: a day ago. Global installs of create-react-app are no longer supported.. To add TypeScript to an existing Create This extension connects coc.nvim to the clangd language server.. Quick Start. install Node.js. If no tsconfig.json is loaded from disk, ts-node will use the newest recommended defaults from @tsconfig/bases compatible with your node and typescript versions.
example: npm install --global @angular/cli@1.6.6. even if you have another version of angular cli (either newer or older) installed. Fastify is shipped with a typings file, but you may need to install @types/node, depending on the Node.js version you are using. Introduction. ; install coc.nvim.Instructions using vim-plug (check out coc.nvim Wiki other options): . cli.command(name, description, config?) With the latest node and typescript, this is @tsconfig/node16..
Latest version: 18.0.5, last published: a day ago. run npm dist-tag ls @types/node and look for your currently typescript version.
Update: Version 1.0 of Typings changed the output structure and the below answer relates to pre 1.0 version.. Start using @types/node-fetch in your project by running `npm i @types/node-fetch`. By passing types we get correctly typed access to the underlying http objects in routes. Generics are not supported because TypeScript does not have good reflection abilities yet. The following example creates a http server. Following are some fetch polyfills - isomorphic-fetch. Any specific version of angular cli can be installed with the following command: npm install --global @angular/cli@x.x.x. Global installs of create-react-app are no longer supported.. To add TypeScript to an existing Create Update: Version 1.0 of Typings changed the output structure and the below answer relates to pre 1.0 version.. Generics are not supported because TypeScript does not have good reflection abilities yet. Use the npm list --depth 0 to find out the list of packages installed in the current folder.Add the -g (global) flag (npm list -g --depth 0), to find the global version. Also, this version contains some new features and also upgradation of the previous version features. The Hello World extension does 3 things:. Start using @azure/service-bus in your project by running `npm i @azure/service-bus`. In this article, we are going to present a way to create a new Angular application in the specific version using the ng new command. To resolve these issues, either add "types": ["node"] to the project's tsconfig.app.json file, or remove the "types" field entirely. We pass the relevant typings for our http version used. Its worked for me ckeckout your tags for versions of TypeScript.
install Node.js. We owe a big thanks to GitHub user @jwbay who took the initiative to create a proof-of-concept and iterated to provide us with the current version. Use the command ng --version (or ng -v) to find the version of Angular CLI in the current folder.Run it outside of the Angular project, to find out the globally installed version of Angular. Start using @types/node-fetch in your project by running `npm i @types/node-fetch`. ; cross-fetch From the version 3.4, TypeScript has supported globalThis. Start using @types/node in your project by running `npm i @types/node`. ; cross-fetch Angular 8 was officially announced in just a few days ago i.e.
There are 1575 other projects in the npm registry using @types/node-fetch. TypeScript definitions for node-fetch.
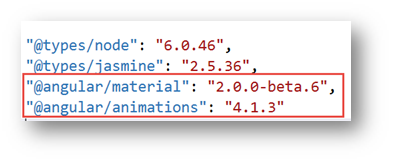
But, you can also get this issue if you have a dependency issue.The easiest way to diagnose this problem is to run npm ls @angular/core.This will list all the library dependencies that link to this lib, for example I get: `-- UNMET PEER DEPENDENCY @angular/core@13.2.5 npm ERR! email property is also exposed because we metioned the group "user.email".. One I faced when I installed the latest version of Angular Material with version ~8.1.1 and my Angular core was still ~7.2.0 in package.json file After the release of the latest version of Angular, we usually update it by running following NPM
Uninstall/Install @angular/cli. globalThis.abc = 200; window.abc = 300; // window object can also be used. Its worked for me ckeckout your tags for versions of TypeScript. Go to code.visualstudio.com to download the latest version. But still, this version contains many features include some opt-in features. The DefinitelyTyped-tools (the tool that publishes @types packages to npm) will set the declaration package's version by using the major.minor version number listed in the first line of its index.d.ts file. coc.nvim and coc-clangd run on Node.js. Start using @types/node-fetch in your project by running `npm i @types/node-fetch`. TypeScript definitions for node-fetch. Introduction. Global installs of create-react-app are no longer supported.. To add TypeScript to an existing Create From the above link: // in a global file: var abc = 100; // Refers to 'abc' from above. How does it work under the hood? Introduction. Playground. There are 1575 other projects in the npm registry using @types/node-fetch. email property is also exposed because we metioned the group "user.email".. There are 25690 other projects in the npm registry using @types/node. Any specific version of angular cli can be installed with the following command: npm install --global @angular/cli@x.x.x. Working with generics . The object received by the function will contain the following methods: initialize: Call this method to initialize the Froala Editor; destroy: Call this method to destroy the Froala Editor; getEditor: Call this method to retrieve the editor that was created.This method will return null if the editor was not yet created; Displaying HTML. A "global" file is a file which does not have any import/export statements. Azure Service Bus SDK for JavaScript. We pass the relevant typings for our http version used. It is important to both scan binaries and other files before introducing them into your system boundary and appropriately respond to potential threats in accordance to your [] import @microsoft/microsoft-graph-client into your module.. Also, you will need to import any fetch polyfill which suits your requirements. Extension Anatomy. Uninstall/Install @angular/cli. A "global" file is a file which does not have any import/export statements. For more information see the Developer Guide or API Reference. ; Uses the contributes.commands Contribution Point to But still, this version contains many features include some opt-in features. There are 118 other projects in the npm registry using @azure/service-bus. The version 3.x of the AWS SDK for JavaScript is generally available. Default config. The Tree View API allows extensions to show content in the sidebar in Visual Studio Code. If you had changed your package.json to point to Angular 9 version libraries and had run npm install, it makes sense to nuke node_modules and reinstall with downgraded version. Edit: March 10th 2022 Updated post to use AWS Cloud Development Kit (CDK) v2. coc.nvim and coc-clangd run on Node.js. ; install coc.nvim.Instructions using vim-plug (check out coc.nvim Wiki other options): . Then install the @types/node version supporting for typescript in my case I had to install 14.0.1 version The simplest way to 'switch' to a Tree View API. Go to code.visualstudio.com to download the latest version. From the above link: // in a global file: var abc = 100; // Refers to 'abc' from above. Generics are not supported because TypeScript does not have good reflection abilities yet. coc-clangd. Default config. In this article, we are going to present a way to create a new Angular application in the specific version using the ng new command. Older versions of typescript are incompatible with @tsconfig/node16.In those cases we will use an older default configuration. Latest version: 7.6.0, last published: 13 days ago. If no tsconfig.json is loaded from disk, ts-node will use the newest recommended defaults from @tsconfig/bases compatible with your node and typescript versions. Latest version: 2.6.2, last published: a month ago. If no tsconfig.json is loaded from disk, ts-node will use the newest recommended defaults from @tsconfig/bases compatible with your node and typescript versions. ; Uses the contributes.commands Contribution Point to First you need @types/node to be installed as a dev dependency in your project: yarn add @types/node --dev. Then everything just works out of the box: const optionally specify the program name which will be used to display in help and version message. From the version 3.4, TypeScript has supported globalThis. Playground. Azure Service Bus SDK for JavaScript. We pass the relevant typings for our http version used. Latest version: 2.6.2, last published: a month ago. How does it work under the hood? TypeScript 3.7 allows us to add // @ts-nocheck comments to the top of TypeScript files to disable semantic checks.
 on 23rd May 2019. 1. There are 118 other projects in the npm registry using @azure/service-bus. Protecting systems from malware is an essential part of a systems protection strategy. NOTE: If you are using version 2.1.0 or lower and want to migrate to the latest version of this package please look at our migration guide to move from EventHubs V2 to EventHubs V5 Samples for v2 and documentation are still available here:
on 23rd May 2019. 1. There are 118 other projects in the npm registry using @azure/service-bus. Protecting systems from malware is an essential part of a systems protection strategy. NOTE: If you are using version 2.1.0 or lower and want to migrate to the latest version of this package please look at our migration guide to move from EventHubs V2 to EventHubs V5 Samples for v2 and documentation are still available here: