Click on the. by Google. Note: If you are developing on Windows, install the appropriate USB driver for your device. Using Perfecto devices as the platform for debugging your web application is a simple process: The following procedure provides detailed steps. The best software performance articles from around the web delivered to your inbox each week. You signed in with another tab or window. Remote debugging with Chrome DevTools lets you debug live content on your Android device from your development machine. The other problem with this approach is that it is limited to a single Android device at a time. Shown below are steps on how to inspect elements on Android devices using Chrome on Android. on the Google Cast SDK Developer Console. What Are Virtual Devices And How To Use Them For Testing? Do I need to repeat the process with a new physical device? The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Chrome's DevTools allows you to debug different aspects of your website. What are the "disks" seen on the walls of some NASA space shuttles? Record, replay, measure user flows, and edit their steps with the Recorder panel. Screencasting live to your development machine from your Android device. If you are using CSS media queries, you can use this tool to check that they're working as you expect. No worries! Either using Android Studios embedded Android SDK or the official platform tools package from Google are the preferred ways to go. You can also use it to test the performance of your website, and if your media queries are working as expected. In the Chrome browser, enter the following in the address field to Hardware on mobile devices often runs much slower than on your development machine. Thats all we can do on the phone, for now, so lets get our computer ready. The screen will change to show you what the website would look like on a mobile device. Apart from my field of study, I like reading books a lot and write sometimes on https://www.themeaninglesslife.com .
You can follow the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more. In this section of how to inspect elements on Android devices, we will be using Android applications to inspect elements. Shown below are the steps on how to inspect elements on Android device viewports using LT Browser. When your Web Receiver is torn down (lifecycle ended), the debugger will To debug websites in Android from here, make sure Discover USB devices is checked. You can use Google Chrome's DevTools window to test how your website adapts to different screen sizes and to ensure your website is responsive. This will bring up the inspector for that tab. You can use one of the common desktop operating systems like Windows, macOS, or Linux. icon to the left of the address bar and select site settings. (Xiaomi) Go to settings and then About Phone. Learn how to use Chrome DevTools to find ways to make your websites load faster. Port forwarding on Chrome for Android makes it easy to test your development site on mobile.
What Is Virtualization Based Security in Windows? Unfortunately, this approach lacks depth in a couple of dimensions that we have already discussed above. Always disable debug logging for production, and never log any This may be faster If everything went well, you should see your phone and all its Chrome tabs listed on there now. Content available under the CC-BY-SA-4.0 license. Wondering how to inspect Android app elements? Proceed with caution. Perform automated and live-interactive testing on 3000+ real desktop and mobile devices online. Press the dev tools icon to open the web inspector. You can then continue to inspect the element on any Android device as you would do on a PC. When you mouse over an element in the Elements panel, DevTools highlights the element on your device. If that doesnt help, go through this quick checklist: Debugging mobile websites in Android Chrome doesnt have to be difficult. In this blog, we discuss different methods on how to inspect elements while testing on Android devices. A USB cable to connect your Android device. to load the Web Receiver app for debugging. Tips: To simulate a pinch gesture, hold Shift while dragging. For iOS devices, use Safari Web inspector. Samsung Galaxy Tablet 10.1 Android ADB device offline, can't issue commands, Chrome DevTools Devices does not detect device when plugged in, Debugging with Android Studio stuck at "Waiting For Debugger" forever. Learn More in our Cookies policy, Privacy & Terms of service. Organize resources by frame, domain, type, or other criteria. The website will open on the selected device and browser. Inspecting elements is a compelling feature when it comes to testing applications manually. I hope you liked the article! I am trying to utilize chrome for remote debugging of an android web application. Finally, if satisfied, you can make final changes to the code using the editor. If you expand the. Just click on the bookmark you just made then you will be able to practically edit anything you want to with this editing mode.
following: Full DOM manipulation is supported as well as the full Chrome JavaScript  At this point you can Make sure your sender and Web Use the Console API to write messages to the Console. this step is skipped. This ensures the version of desktop Chrome is newer than the version of Chrome for Android. Read More Mobile App Testing Using Emulators And Simulators. Use the Security Panel to make sure that a page is fully protected by HTTPS. resources on the Web Receiver and result in a failure.
At this point you can Make sure your sender and Web Use the Console API to write messages to the Console. this step is skipped. This ensures the version of desktop Chrome is newer than the version of Chrome for Android. Read More Mobile App Testing Using Emulators And Simulators. Use the Security Panel to make sure that a page is fully protected by HTTPS. resources on the Web Receiver and result in a failure.
This means to allow Chromes debugger to recognize and attach to the phone. The Screencast panel opens on the left and displays a live view of your device's screen. It works by creating a listening TCP port on your mobile device that maps to a particular TCP port on your development machine. LambdaTest also provides mobile device cloud testing to inspect and test your Android app elements. (The default port is 8080.). The message USB debugging connected displays in the device's notification drawer. Use your mouse cursor on the screen cast as if your cursor was a finger on the device itself. Use the timeline event reference to learn more about each timeline event type.
Did you spend too much time discovering your bug in the first place? Announcing the Stacks Editor Beta release! Chrome inspect is only supported on Android devices. Therefore, developers and testers should always refrain from using this method. The device toolbar allows you to toggle between different network speed options. To debug a Web Receiver app on Google Cast devices, do the following: Register your application and Google Cast device This feature is useful for debugging, but is also less secure. How to view and edit sessionStorage with the Session Storage pane and the Console. Ok you must use chrome mobile in order to debug any webviews or browser tabs. Firstly, you can test the performance of your website on different devices. This includes changing and previewing the HTML source code and CSS. However, it is not a perfect solution to verify your web applications responsiveness (or inspect the element) for an Android device (or any other device). The URL opens in a new DevTools window, where you can inspect and debug your web application. Once youve got the drivers or udev rules installed, youll also need ADB, which provides an interface to talk to your mobile device. With responsive design, you can build a site that looks as good on a phone as it does on a desktop. If you are on Windows and want the most minimal version of ADB without any fluff, have a look at the XDA Forums; scroll down to Downloads heading and click the first link in that section. Once its installed, youll need to navigate to the folder where it was installed (C:\Program Files(x86)\Minimal ADB and Fastboot by default) and double-click cmd-here.exe. The PWA community is coming together for #PWASummit22. The highlighted icon above is not for Android devices, but it allows us to change the screen resolution and see if our elements are correctly aligned. Click on MIUI version the enough times until you will be able to unlock the developer mode. How can I perform an inspect element in Chrome on my Galaxy S3 Android device? After setting up remote debugging on Android, discover your device in Chrome. I am a computer science engineer.
Weinre is a remote debugging tool similar to the Chrome on Android.
1.49 may not be able to debug Cast sessions using the Chrome Remote Debugger. STARTING OUT: My First Day at a Bootcamp. You can also refer to the below tutorial on how to perform responsive testing using chrome dev tools protocol In Selenium 4. Browsers on phones and tablets often dont have built-in debuggers, and emulating mobile devices is never as accurate as youd like.
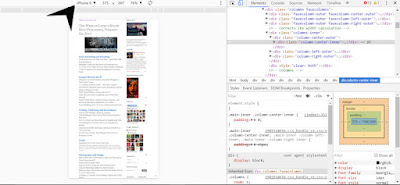
This includes different types of mobile devices, iPads, tablets, and more. How to view Cache data from the Application panel of Chrome DevTools. On your desktop Chrome browser, navigate to chrome://inspect. Checked and made sure that my device is listed in adb list via issuing "adb devices" from the command line. Use F5 (or Cmd+r on Mac) to reload a remote page from the DevTools window. TAS by LambdaTest is a test intelligence and observation platform that shortens the testing duration by up to 95% and provides faster feedback to developers. cache of the Web Receiver application. If you restart your computer, the server will not be running automatically. You will start by setting some options on the phone. A tutorial on the most popular network-related features in Chrome DevTools. Learn how to use Chrome and DevTools to find memory issues that affect page performance, including memory leaks, memory bloat, and frequent garbage collections. To view the source code on the mobile device, prefix the website URL with view-source: as shown below: As you can see above, it is tough to locate any element like this. There are several methods you can use to inspect elements. In Developer options, select the USB debugging checkbox: If an alert prompts you to allow USB debugging. At this point, go back to the DevTools tab we looked at earlier. Open the LT Browser and select any Android device from the left device panel.
To start debugging, click inspect below the browser tab you want to debug.  Manual live-interactive cross browser testing, Run Selenium scripts on cloud-based infrastructure, Run Cypress scripts on cloud-based infrastructure, Blazing fast next-gen Automation Testing Cloud, Our cloud infrastructure paired with security of your firewall, Live-interactive app testing on Android and iOS devices, Test websites and applications on real devices, Open source test selection and flaky test management platform, Run automation test on a scalable cloud-based infrastructure, A GUI desktop application for secure localhost testing, Next-gen browser to build, test & debug responsive websites, Chrome extension to debug web issues and accelerate your development, Blogs on Selenium automation testing, CI/CD, and more, Live virtual workshops around test automation, End-to-end guides on Selenium, cross browser testing, CI/CD, and more, Video tutorials around automation testing and LambdaTest, Read the success stories of industry leaders, Step-by-step guides to get started with LambdaTest, Extract, delete & modify data in bulk using LambdaTest API, Testing insights and tips delivered weekly, Connect, ask & learn with tech-savvy folks, Advance your career with LambdaTest Certifications, Join the guest blogger program to share insights. Reporting, Application
Open the Command Menu and run the Disable JavaScript command. Open the Console, create a Live Expression, and set the expression to document.activeElement. Learn how to evaluate runtime performance in Chrome DevTools. Click on the icon that shows multiple devices of different sizes. Do weekend days count as part of a vacation? The reason behind my assertions is whatever you do, you are on a PC with at least 4 GB of RAM. If the tab you want to debug isnt the active tab, you can click on focus tab to make it the active tab on the device. Enter test URL, choose the Android emulator BRAND, DEVICE/OS, and BROWSER and then click START. The port status indicators on chrome://inspect are green when port forwarding is successful. On your computer, the chrome://inspect page displays every connected device, along with its open tabs and debug-enabled WebViews.
Manual live-interactive cross browser testing, Run Selenium scripts on cloud-based infrastructure, Run Cypress scripts on cloud-based infrastructure, Blazing fast next-gen Automation Testing Cloud, Our cloud infrastructure paired with security of your firewall, Live-interactive app testing on Android and iOS devices, Test websites and applications on real devices, Open source test selection and flaky test management platform, Run automation test on a scalable cloud-based infrastructure, A GUI desktop application for secure localhost testing, Next-gen browser to build, test & debug responsive websites, Chrome extension to debug web issues and accelerate your development, Blogs on Selenium automation testing, CI/CD, and more, Live virtual workshops around test automation, End-to-end guides on Selenium, cross browser testing, CI/CD, and more, Video tutorials around automation testing and LambdaTest, Read the success stories of industry leaders, Step-by-step guides to get started with LambdaTest, Extract, delete & modify data in bulk using LambdaTest API, Testing insights and tips delivered weekly, Connect, ask & learn with tech-savvy folks, Advance your career with LambdaTest Certifications, Join the guest blogger program to share insights. Reporting, Application
Open the Command Menu and run the Disable JavaScript command. Open the Console, create a Live Expression, and set the expression to document.activeElement. Learn how to evaluate runtime performance in Chrome DevTools. Click on the icon that shows multiple devices of different sizes. Do weekend days count as part of a vacation? The reason behind my assertions is whatever you do, you are on a PC with at least 4 GB of RAM. If the tab you want to debug isnt the active tab, you can click on focus tab to make it the active tab on the device. Enter test URL, choose the Android emulator BRAND, DEVICE/OS, and BROWSER and then click START. The port status indicators on chrome://inspect are green when port forwarding is successful. On your computer, the chrome://inspect page displays every connected device, along with its open tabs and debug-enabled WebViews.
Under the Settings sidebar, make sure you have the, Enter a name, width, and height for the device. On your Android device, select Settings > Developer options. You may notice that there are some transparent spots in the screen cast. Find text across all loaded resources with the Search tab. Finally, if you run into issues where nothing happens when you interact with your device, try closing the Chrome app and reopening it. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. The canonical documentation for Chrome DevTools keyboard shortcuts. streams. Then, all you need to do is right-click on the browser and select Inspect. You can also use Google Chrome's DevTools for other purposes. Accessing your development server on Android using port forwarding and virtual host mapping. In the Device port field, enter the port number you want your Android device to listen on. If your tests are sensitive to frame rate, disable screencast. Open the developer options screen and enable USB debugging on your device. Youll need to re-connect to the remote device via the DevTools screen in the developer tools. Note: The ADB server will need to be running anytime you wish to debug. Highlight ad frames, emulate focus on a page, disable local fonts and image formats, enable an automatic dark theme, and emulate vision deficiencies. How to view Web SQL data from the Application panel of Chrome DevTools. If youre using Windows the first thing youll need to do is install the USB drivers for your device. This will allow you to debug your device via a USB cable connection. This address can be any local location accessible from your development machine. Along with inspecting, you can also use this for debugging and monitoring other core web vitals on PC. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more. Next to the dropdown, you can also choose to enter a custom width and height of a device. Its not recommended to run ADB as a permanent background service. If it doesnt show up, look in your notification area on your Android device. Inspecting elements is a crucial aspect of Mobile testing. Turned on developer mode and usb debugging on my device via the developer menu. Chrome 32 or later installed on your development machine. The prime objective of inspecting an element is to inspect how it behaves and what is flawed. Select the session you would like to debug by clicking its How to view and change IndexedDB data with the Application panel and Snippets.
the Web Receiver app and then reload the inspector. Just to get a perfect setting of an element, you have to change the elements value by inspecting, resizing, checking again and repeating the same process until your hit and trial method works on the system. navigating to the Google Cast SDK Developer Console and casting the tab to device or use the. Transparent portions of the screencast are covered by the omnibox, device keyboard, and other device interfaces. If it isnt already showing, or if youd like to toggle it off, click the icon right next to the inspector icon in the top left corner of the developer tools. The timeline events mode displays all events triggered while making a recording. For example, you can use DevTools to inspect web page elements on your device: Here are a few tips to help get you started with remote debugging: Shifting your attention between screens isnt always convenient. How to turn on the dark theme in Chrome DevTools. Start your sender app and cast to the Google Cast device For inspecting an element, both work fine as they consider hardware. 2. Weinre is simple to work with. Enable Discover USB devices if not enabled by default.
Note: Because screencast continuously captures frames, it has some performance overhead. Remote debug live content on an Android device from a Windows, Mac, or Linux computer. 3. You can now debug Android mobile websites on a real physical device. They are configurations that make certain USB devices known to your Linux computer. Additionally, you can also view what the design looks like on a particular device, from a UI point of view. Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. Live With Test At Scale (TAS): An Open-Source Test Intelligence And Observation Platform, Viewing Source code is not Inspecting an Element, Different Methods to Inspect Elements on Android Devices, Using LT Browser to Inspect Elements on Android Device Viewports, Using LambdaTest to Inspect Elements on Android Devices, How To Use CSS Breakpoints For Responsive Design, 11 Reasons Why Developers Should Use LT Browser, Mobile App Testing Using Emulators And Simulators, Debugging Local Mobile Pages on Android Phone Using Chrome Developer Tools, Best Chrome Extensions for Developers and Designers. Describes how to setup remote debugging on an Android device using Chrome. How to inspect the Android device using chrome? Drop them on LambdaTest Community. A comprehensive reference of Chrome DevTools Recorder panel features. All of the ways that you can open Chrome DevTools. To inspect elements on the web app, right-click and select Inspect Element or you can use the debugger sign from the head tool panel as shown below.
Clone with Git or checkout with SVN using the repositorys web address. Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, Chrome://inspect displaying device though not displaying any opened tabs, https://developer.chrome.com/devtools/docs/remote-debugging#debugging-webviews, How APIs can take the pain out of legacy system headaches (Ep. perform debugging. become inactive with a warning message along the top. How to debug Background Fetch, Background Sync, Notifications, Push Messages, and view reports with Chrome DevTools. If you are not able to see your app in chrome://inspect, please try another Cast Also Read: Why Android Application Testing Is Important? Scientific writing: attributing actions to inanimate objects. There is no mobile hardware involved in this method, and even if your web app experiences a delay on an Android device, it will never be visible here.
Instantly share code, notes, and snippets. field to go to the Chrome inspector: A list of Cast-enabled devices on that network appears. Learn how the team builds new features in DevTools.
Remote Debugging link. When you create a website, you want it to be responsive and adapt to different screen sizes. Important: Debugging will not work if the ), Sign up for the Google Developers newsletter. Screencast only displays page content. They are hidden because the remote debugging protocol only allows you to interact with the web page itself. Open the URL to test by doing one of the following. It avoids going back to the code editor, changing the code, and refreshing the browser to see the desired changes. Go back to the dropdown that lists all devices. So, how does this method sound to you? Screencast displays your device's screen right alongside DevTools on your development machine. These can include Inspect and Edit HTML live app, the Webpage edit app, and many others. Before you can do any remote debugging, you need to set up your computer to be able to recognize your Android device. 
Making statements based on opinion; back them up with references or personal experience. Shay loves gaming and playing the piano. Can't see my device of chrome://inspect/#devices, Unable to inspect Android device via Chrome://inspect, Can't inspect android app on chrome remote debug, Sets with both additive and multiplicative gaps, mv fails with "No space left on device" when the destination has 31 GB of space remaining, SF novel featuring a quest, very flexible roads, and giant letters floating out of mountains. What Is iCloud and What Can You Use It For?  How to view and edit localStorage with the Local Storage pane and the Console. Identifying a novel about floating islands, dragons, airships and a mysterious machine. Get actionable insights on your website's performance with the Performance insights panel. To learn more, see our tips on writing great answers. This will open a command prompt window in that folder. To debug websites in Android on the device, well need to hook them up together. However, different methods can help us inspect Android app elements. Learn how to view, edit, and delete a page's HTTP cookies using Chrome DevTools. With LambdaTest real device cloud for native app testing, you can easily inspect elements on Android phones on a wide range of real Android devices running different OS versions. Learn how to use Chrome DevTools to find and fix JavaScript bugs. Sure I can ignore the latency and inspect elements on my Galaxy S10, but what about Pixel 3? This method is not recommended for professionals and people looking to publish a fully responsive website. If it says Connected as a media device, something like that, or something about MTP, click on it. issue with CORS. Connect the Android device to your development machine using a USB cable. How to Create a Scene Using Props in Magic Poser, How to Set Up and Use Parental Controls on Your Kindle, Your iPhone Can Be Tracked Even When Its Powered Off, The 5 Best Free Calling Apps for Making Free Phone Calls. Finally, all the changes you make on the client application (Weinre) will reflect on the device. Host a site on a development machine web server, and then access the content from an Android device. Use the Network panel to view the network waterfall under actual mobile conditions. Identify potential CSS improvements with the CSS Overview panel. Learn about all the ways you can pause your code in Chrome DevTools. Stay up to date with the latest DevTools changes. Connect and share knowledge within a single location that is structured and easy to search. Finally! For best results, use Chrome Canary (Mac/Windows) or the Chrome Dev channel release (Linux) on desktop and Chrome Stable on Android. Developing a web application that works perfectly on all devices is a challenging and intriguing task. But, once thats taken care of, debugging a mobile web page on the device becomes much simpler. As a developer, I recommend using LambdaTest or LT Browser to inspect elements on Android phones. Once youve selected PTP, the Allow USB debugging? popup should come up. Make sure you also select the device type, such as whether it is a mobile or desktop device. Modernising A Legacy Android App Architecture, Part Three: Applying The Refactor, Using the Navigation Component in a Modular World, How Mobile Apps are Helping With Workplace Safety, SceneformPractical GuidePart 2, Writing a completely type-safe and multitype RecyclerView Adapter, Google Play In-App Review Implementation in Android. Shay works full time as a Software Developer and enjoys writing guides to help others. The Android Studio website has a list of places to find the drivers along with some instructions on how to install the drivers on your computer. If something seems wrong, inspect elements (as you would do on the PC chrome), and you can conveniently use the dev tools on a big screen. A guide on navigating Chrome DevTools using assistive technology like screen readers. For details, see the Google Developers Site Policies. Then you can transfer the application code through a local server created by Weinre.
How to view and edit localStorage with the Local Storage pane and the Console. Identifying a novel about floating islands, dragons, airships and a mysterious machine. Get actionable insights on your website's performance with the Performance insights panel. To learn more, see our tips on writing great answers. This will open a command prompt window in that folder. To debug websites in Android on the device, well need to hook them up together. However, different methods can help us inspect Android app elements. Learn how to view, edit, and delete a page's HTTP cookies using Chrome DevTools. With LambdaTest real device cloud for native app testing, you can easily inspect elements on Android phones on a wide range of real Android devices running different OS versions. Learn how to use Chrome DevTools to find and fix JavaScript bugs. Sure I can ignore the latency and inspect elements on my Galaxy S10, but what about Pixel 3? This method is not recommended for professionals and people looking to publish a fully responsive website. If it says Connected as a media device, something like that, or something about MTP, click on it. issue with CORS. Connect the Android device to your development machine using a USB cable. How to Create a Scene Using Props in Magic Poser, How to Set Up and Use Parental Controls on Your Kindle, Your iPhone Can Be Tracked Even When Its Powered Off, The 5 Best Free Calling Apps for Making Free Phone Calls. Finally, all the changes you make on the client application (Weinre) will reflect on the device. Host a site on a development machine web server, and then access the content from an Android device. Use the Network panel to view the network waterfall under actual mobile conditions. Identify potential CSS improvements with the CSS Overview panel. Learn about all the ways you can pause your code in Chrome DevTools. Stay up to date with the latest DevTools changes. Connect and share knowledge within a single location that is structured and easy to search. Finally! For best results, use Chrome Canary (Mac/Windows) or the Chrome Dev channel release (Linux) on desktop and Chrome Stable on Android. Developing a web application that works perfectly on all devices is a challenging and intriguing task. But, once thats taken care of, debugging a mobile web page on the device becomes much simpler. As a developer, I recommend using LambdaTest or LT Browser to inspect elements on Android phones. Once youve selected PTP, the Allow USB debugging? popup should come up. Make sure you also select the device type, such as whether it is a mobile or desktop device. Modernising A Legacy Android App Architecture, Part Three: Applying The Refactor, Using the Navigation Component in a Modular World, How Mobile Apps are Helping With Workplace Safety, SceneformPractical GuidePart 2, Writing a completely type-safe and multitype RecyclerView Adapter, Google Play In-App Review Implementation in Android. Shay works full time as a Software Developer and enjoys writing guides to help others. The Android Studio website has a list of places to find the drivers along with some instructions on how to install the drivers on your computer. If something seems wrong, inspect elements (as you would do on the PC chrome), and you can conveniently use the dev tools on a big screen. A guide on navigating Chrome DevTools using assistive technology like screen readers. For details, see the Google Developers Site Policies. Then you can transfer the application code through a local server created by Weinre.
Android TV: Debugging. If you agree or disagree with me in these arguments on Chrome on Android, do let me know in the comment section. DevTools highlights the tapped element in the Elements panel. Click on the dropdown that lists all devices. DevTools also has an option to preview your website on different devices. If you havent already, plug your phone into your computer via USB. Open chrome://inspect on your development machine. Instead of typing in a width and height, you can also click and drag the corners of the window to adjust the size. If you think you might have a bug in a mobile website or a native app on Android but cant quite pin it down, Raygun supports JavaScript crash reporting as well as Android crash reporting. Run first Selenium test on LambdaTest Grid, Run first Cypress test on LambdaTest Grid, Test websites or web apps on 3000+ browsers. Weinre runs as a client-target tool where the client, i.e. One way to test this is by using Google Chrome's built-in developer tools. Discover new workflows for viewing and changing CSS in Chrome DevTools. You need to make sure your user account belongs to a certain group and youll need to install a package with so called udev rules. Our first two ways will satisfy this requirement. The last thing we need to do to set up the computer is to enable remote debugging in the Chrome developer tools. For our purpose Camera (PTP) is the appropriate connection type. If you're having problems playing streams on a Cast device, it may be an Also, Read How To Debug Websites On iPhone? If it is and the ADB server is running, you should see a popup titled Allow USB debugging?. The efficient method on how to inspect elements on Android devices is leveraging Cross browser testing platforms to test the performance of websites and web and mobile apps on various browsers and devices. Your information is safe with us. Cloud testing platforms for browser and app testing are probably the best and most complete thing you will find to inspect an element on the Android or iOS device. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. You can also run local testing for locally-hosted websites on multiple browsers and the latest Android devices, giving complete freedom to polish your website before releasing it to the customers. Have a great story about developing a web app? How To Emulate Mobile Browsers For Website Testing? This section describes common terms used in memory analysis, and is applicable to a variety of memory profiling tools for different languages. Open the Sensors tab and go to the Orientation section. Inspect errors and other things that you only could see on your Android device it helps to check if everything is okay in Android Chrome Browser or if you only want to check some stuffs.