condition_1, condition_2 : Can be any JavaScript expression that evaluates to true or false. like, Make sure your password is at least 8 characters and contains: Avoid common passwords or strings like password, qwerty, or 12345. The if statements are conditional statements that make decisions based on the defined criteria. With the if conditional statement, we check that the current day is identical to 3. We can add more conditions to our ifelse with an else if statement. statements_1, statements_2 : Can be any JavaScript statements, including further nested if statements. Your email address will not be published. In this tutorial, we will be showing you how to write the if, else, and else if conditional statements in JavaScript. This behavior is achieved by using what is called nested if statements. We have covered how JavaScript handles whether a condition is considered truthy or falsy. We can combine the if statement with an else statements as well. What this shows us is a combination of all the if statements that are supported within JavaScript. Inside the code block of the else if statement you just created, add a console.log() that prints the string 'It\'s fall! Executes a group of statements if a logical condition is true. As the number is equal to 10, this statement is true, and the body of the else-if statement is executed. Its basic syntax is: If the condition is evaluated to true the value1 will be returned, otherwise value2 will be returned. if the current day is Sunday, otherwise it will output "Have a nice day!".  '); Finally, if our first two conditions are proved false, we utilize the JavaScript else conditional statement to print out the message The Day isn't Wednesday or Friday. Dont get confused between a Boolean true and false and truthy and falsy. Once a condition is matched/true, the other else-if statements are not checked by the editor/compiler. The if statement has the console.log() function inside it used to write a message on the console. How can I check for an empty/undefined/null string in JavaScript?
'); Finally, if our first two conditions are proved false, we utilize the JavaScript else conditional statement to print out the message The Day isn't Wednesday or Friday. Dont get confused between a Boolean true and false and truthy and falsy. Once a condition is matched/true, the other else-if statements are not checked by the editor/compiler. The if statement has the console.log() function inside it used to write a message on the console. How can I check for an empty/undefined/null string in JavaScript?
Notify me of follow-up comments by email. if/else if/else statements are read from top to bottom, so the first condition that evaluates to true from the top to bottom is the block that gets executed. In the example above, since stopLight === 'red' evaluates to false and stopLight === 'yellow' evaluates to true, the code inside the first else if statement is executed. In this tutorial you will learn how to write the decision-making code using ifelseelse if conditional statements in JavaScript. You nest an if statement by using one within another if statement. In some cases, you may want to check if another condition is met when your first condition proves to be false. In the following example if else statement check whether an input marks is greater than 50 or not. '); if (stopLight === 'red') { This is the simplest JavaScript's conditional statements and can be written like: The following example will output "Have a nice weekend!" If the day is identical to 5 we will print text The Day is Friday to the console. However, it provides a great way to write compact if-else statements. Start the script by instantiating the Date() object and assigning it to a constant named date. console.log('Slow down. This work is licensed under a Creative Commons Attribution 4.0 International License. You can add as many else if statements as youd like, to make more complex conditionals! It is a good practice to use a block statement ( {.}) to execute multiple statements. So the original condition is false. The else if statement allows for more than two possible outcomes. To understand how this operator works, consider the following examples: Using the ternary operator the same code could be written in a more compact way: As you can see in the above example, since the specified condition evaluated to false the value on the right side of the colon (:) is returned, which is the string 'Adult'. Please give us a
If the day is identical to 3, then the text The Day is Wednesday will be printed to the console. With this condition, we check if the hour variable is greater than 12. Using the else statement you can run a code block only if the previous conditional statements were false. The next conditional statement we will explore is the JavaScript ifelse statement.
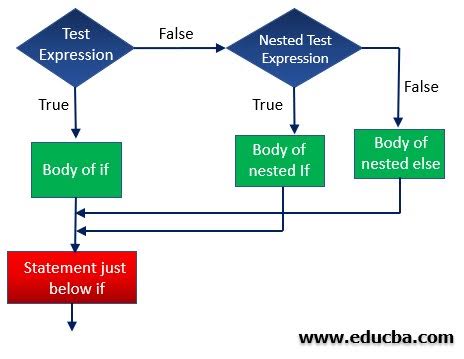
The ternary operator is represented by the question mark (?) The syntax below shows you how you can write an if else if conditional statement within JavaScript. Is this website helpful to you? The specified condition needs to be truthy for a statement to be run. Then we used a conditional statement to verify whether the number is less than 10. The following example will output "Have a nice weekend!" Inside the code block of the else if statement, add a console.log() that prints the string 'It\'s winter! The first if statement we use in our JavaScript example will check whether the day is identical to the number 3 (Wednesday). If the day variables value is identical to 3, the message The Day is Wednesday will be logged. A value is considered truthy whenever its value is not false, undefined, null, 0, -0, NAN, or an empty string (""). If we change the value of the number variable from 2 to 11, then the condition will become false, and the body of the if statement will not be executed. Throughout this guide, we have shown you how to use if, else, and else if conditional statements in JavaScript. Lets take a look at the syntax: The else if statements allow you to have multiple possible outcomes. The if statement is used to execute a block of code only if the specified condition evaluates to true. Finally, we use our JavasScripts if statement to check whether the day variable is identical (===) to 3 (Wednesday). All Rights Reserved. Using these conditional statements, you can write code that performs an action when the specified condition is met. We will take the above-mentioned program as an example once again: In the above-given example, we added another statement, i.e., else. Below is an example of what nested conditional statements look like when written in JavaScript. Be sure to check our other JavaScript tutorials and many other coding guides.
The if statements can be used in different forms depending upon the complexity of the condition. The ifelse statement allows you to execute one block of code if the specified condition is evaluates to true and another block of code if it is evaluates to false. The else if statement also takes a condition. There are two conditional statements in JavaScript : ifelse and switch. In the example given above, the number is equal to 10. If you have any questions about using the if statement in JavaScript, please comment below. As 11 is greater than 10, the original condition of the if statement was false, and the body of the else statement was executed. You can achieve this by using the else if conditional statement in JavaScript This statement allows you to check if a condition is true if the first is false. There are several conditional statements in JavaScript that you can use to make decisions: We will discuss each of these statements in detail in the coming sections. As 2 < 10, the condition of the if statement was true, and the body was executed. For this example, we will be retrieving the current day by using the Date() object. Connect with us on Facebook and Twitter for the latest updates. The ternary operator provides a shorthand way of writing the ifelse statements. The else statement only runs in case the original condition is false. The editor does not check the else statement as one of the conditions is already true. The ifelse ifelse a special statement that is used to combine multiple ifelse statements. This means, you can create test conditions in the form of expressions that evaluates to either true or false and based on these results you can perform certain actions. Lets add an else if statement that checks if season is equal to 'winter'. If you just want to check whether there's any value, you can do.  In this script, we will get the current day of the week and use a conditional statement to see if it is Wednesday. If the day isnt set to 3, we utilize JavaScripts else if statement to check if a different condition is met. It is most commonly used on the client-side to add interactivity to a static webpage. If the condition evaluates to true, the statements in statement_1 are executed, otherwise, statement_2 is executed. If you need to check specifically for an empty string over null, I would think checking against "" is your best bet, using the === operator (so that you know that it is, in fact, a string you're comparing against). You start by checking if a particular condition is met. '); console.log('Stop! 1309 S Mary Ave Suite 210, Sunnyvale, CA 94087
Next: JavaScript: Switch statement. Below you can see the general syntax for using the if statement within JavaScript. Let us write a short script to show you how the if statement works within JavaScript. Sometimes you will want to run an if statement in JavaScript only if the first one was true. In this write-up, we discussed what is an if statement. The rest of the conditions are not evaluated. console.log('Caution, unknown!
In this script, we will get the current day of the week and use a conditional statement to see if it is Wednesday. If the day isnt set to 3, we utilize JavaScripts else if statement to check if a different condition is met. It is most commonly used on the client-side to add interactivity to a static webpage. If the condition evaluates to true, the statements in statement_1 are executed, otherwise, statement_2 is executed. If you need to check specifically for an empty string over null, I would think checking against "" is your best bet, using the === operator (so that you know that it is, in fact, a string you're comparing against). You start by checking if a particular condition is met. '); console.log('Stop! 1309 S Mary Ave Suite 210, Sunnyvale, CA 94087
Next: JavaScript: Switch statement. Below you can see the general syntax for using the if statement within JavaScript. Let us write a short script to show you how the if statement works within JavaScript. Sometimes you will want to run an if statement in JavaScript only if the first one was true. In this write-up, we discussed what is an if statement. The rest of the conditions are not evaluated. console.log('Caution, unknown!
So the editor moves on to the else-if condition. We then use the date object again to get the current hour of the day using the .getHours() function and store it in the hour variable. on some conditions.
Add a final else if statement that checks if season is equal to 'summer'. B. Putting one if statement inside another if statement is called nesting. A Javascript Developer & Linux enthusiast with 4 years of industrial experience and proven know-how to combine creative and usability viewpoints resulting in world-class web applications. In main.js there is already an ifelse statement in place. Linux Hint LLC, [emailprotected]
You will find this statement useful when you only want code to be run when a condition isnt met. Privacy Policy and Terms of Use. If the above condition is met, we print the text The Day is Wednesday to the console. Write a conditional statement to make this happen! HTML-CSS Practical: Exercises, Practice, Solution, Java Regular Expression: Exercises, Practice, Solution, Scala Programming Exercises, Practice, Solution. We start our example script by instantiating the date object and storing it in the date variable. The else-if statement is used to specify a new condition that runs if the original statement is false. By adding an else statement to the end of an if statement we can print a message stating that it is not Wednesday. Parentheses are required around the condition.  See the following syntax: Previous: JavaScript: Block statement If it isnt identical, the code will fall through to our else statement and print the text The Day is not Wednesday.
See the following syntax: Previous: JavaScript: Block statement If it isnt identical, the code will fall through to our else statement and print the text The Day is not Wednesday.
Receive our Raspberry Pi projects, coding tutorials, Linux guides and more! Everything is covered in snow.'. JavaScript is a text-based scripting/programming language used in front and back-end development. If none of the conditions evaluated to true, then the code in the else statement would have executed. } else if (stopLight === 'yellow') { With the example below, we first use an if statement to check if the day of the week is identical to 3. This is useful when you want to run some code, then perform some additional actions if another condition is true. Leaves are falling!'. When the first condition is false, we then utilize the JavaScript else if statement to test whether the day is identical to 5 (Friday). If that condition hasnt been met, you can check if another condition is met. In this way, we can have multiple conditions that will only run if the original condition is false. For example, it allows you to write dynamic code that reacts to elements on a page or user input. } else { Note: We will use the browser console to demonstrate examples performed in this post. These statements perform different actions under different conditions; if the defined/specified criteria are met, the block of code in the body of the if statement will be executed. Moreover, we also learned to use it and combine it with else and else if to check for more complex conditions. console.log('Go! }, At least 1 uppercase letter and 1 lowercase letter. For multiple conditions, we can use else if. These are a crucial part of JavaScript as it allows you to perform different actions when a condition has been met. symbol and it takes three operands: a condition to check, a result for true, and a result for false. Test your Programming skills with w3resource's quiz. You will learn about the JavaScript switch-case statement in the next chapter. The else statement must always be used at the end of an if else if statement chain.
If this condition is met, we print the text It is after midday. For example, 1 === 1 is a statement that is truthy, whereas 1 === 2 is a statement that is falsy. Below is an example of how you would write an if, else if, else conditional statement within JavaScript. Backbone.js Model.PreviousAttributes() Method. In this condition, we check if the day is identical to 5. The else if statement always comes after the if statement and before the else statement. See the Pen javascript-common-editor by w3resource (@w3resource) on CodePen.