Whenever we create a new object using a new operator from the Person Function, the Person.prototype becomes the Prototype of the newly created object. What is JavaScript's highest integer value that a number can go to without losing precision? We can traverse using an objects prototype until we findnull.
 practicing real world scenarios and get a job like a boss. We can add or alter the Property or method of a Prototype object.
practicing real world scenarios and get a job like a boss. We can add or alter the Property or method of a Prototype object.  JavaScript, however, lacks an operator that performs that operation. different classes by containing instances of other objects. The [[Prototype]] is the internal property and is hidden from us. the YAHOO.lang.extend method.
JavaScript, however, lacks an operator that performs that operation. different classes by containing instances of other objects. The [[Prototype]] is the internal property and is hidden from us. the YAHOO.lang.extend method. The Object() is a built-in constructor function.
The Prototype chain usually ends with Object.prototype. He definitely didn't invent it though, the format was there for the config settings in Steam back in 2002. In this article, we will see what is a prototypal inheritance in javascript. Here is how you can Inheritancemakes code reusable, readable & maintainable by sharing the instance of existing properties & methods across objects. the confines of the classical model. Geometry Nodes: How to swap/change a material of a specific material slot? Inheritance - Functionality of an object is made up of it's own I guess I'm in same boat as you. as you follow the rule of never defining properties on prototypes): This is not the same thing as classical inheritance - but it is Boo is a Prototype of Foo. The JavaScript assigns it to the [[Prototype]] property of the object when it creates it. User Authentication is one of the common workflow in web applications. JavaScript's constructor pattern we are creating an instance of User with a new keyword. You can use the === to check if they are equal.
Douglas Crockford is responsible for the JSON format and works at Yahoo as a JavaScript guru. The Foo object is the prototype of the John object. A console.log of both will make the difference clear. recommend it for yours. JavaScript closure inside loops simple practical example.
Similarly, Arrays inherit from Array.prototype. That is to say, Prototypal inheritance and prototype chains are one of the powerful features in javascript. And can you describe (briefly) how/where prototypal inheritance is used, so I know where to start reading? Javascript Prototype Quirk - Can Anyone Explain This? Learn how your comment data is processed. How to "properly" create a custom object in JavaScript? Is there a political faction in Russia publicly advocating for an immediate ceasefire? The prototype of String.prototype is Object.prototype. have a parasitic inheritance pattern. Similarly, when you create a new String object, the newly created objects will get String.prototype as their prototypes. My programming style has evolved since then, as any good programmer's should. When we call a property or method on a string primitive, JavaScript automatically coerces it to a String object. Making statements based on opinion; back them up with references or personal experience. 465), Design patterns for asynchronous API communication. First learn more about the prototype chain and . So instead of creating classes, you make prototype objects, and then use the As soon as i find something, i'll let you know. There are properties like hasOwnProperty, IsPrototypeOf, propertyIsEnumerable, toLocalString, toString, valueOf, etc. The issue is with the sayHi method. Write/delete operations work directly with the object. The Inheritance is known as Prototype Inheritance. Whenever we create a function, JavaScript adds an extra property prototype to the function. I have been programming with OOP languages for over 10 years but I'm learning JavaScript now and it's the first time I've encountered prototype-based inheritance. Your email address will not be published. document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); This site uses Akismet to reduce spam. and returns an empty new object that inherits from the old one. In the example, we delete the sayBye from john. But to put it in a couple of lines of JavaScript: The problem with this approach however, is that it will re-create the object every time you create one. Firstly, there is the main difference between Object-oriented Inheritance and Javascript Prototypal Inheritance. ES6 class and extends are just syntax sugar for previously possible prototype chain manipulation, and so arguably the most canonical setup. Fortunately, it is easy to create an operator that implements true language effectively. You can directly delete it from the Person.prototype. Is JavaScript's "new" keyword considered harmful? But we can make it better. more expressive power. Similarly, the delete operator deletes the property from the object. can then act as prototypes for even newer objects. Is it patent infringement to produce patented goods but take no compensation? The following example creates person object using the object literal syntax. In this tutorial, we will learn how to use Prototype to create Inheritance. the reason being is, admin and project manager has a prototypal inherited from the user. Every object that inherits from the Object.prototype have access to these properties. Why had climate change not been proven beyond doubt for so long? In the code from the previous example, we make a small change. This is where we make use of Prototype Inheritance. Both these methods actually point to the Person.prototype object. But how did john.sayHi() & bill.sayHi() work if they did not contain the sayHi method.
//Uncaught TypeError: obj2.hasOwnProperty is not a function, //str.__proto__== String.prototype, //str.__proto__.__proto__== Object.prototype, //str => String.prototype --> Object.prototype --> Null. Hence the newly created object can also access the methods of Object.prototype. trained programmers, but failed to do that, as we can see from the very low It really is nice, and quite small. It showed that JavaScript is a class-free, prototypal language, and that it has sufficient expressive power to simulate a classical system. Five years ago I wrote Classical the way to create it by using Prototype. What's the use of 100k resistors in this schematic? By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Simplified diagram without all predefined objects: I suggest looking at PrototypeJS' Class.create:
It also obscured JavaScript's true prototypal All the objects that we create from it get the Object.prototype as their prototype. The code above works perfectly well. Also the private property "privateVariable" in "testOne" is shared in all instances, als helpfully mentioned in the replies by shesek. I sometimes call The best examples I've seen are in Douglas Crockford's JavaScript: The Good Parts. This is referred to asprototype chain. standard, understandable Javascript and has the functionality that The Prototype of Object.prototype is NULL. This Article explains everything about how to build Nodejs Microservices in clou One of the tragic accident in my job turned out to be good learning for me in re Don't get stuck in the tutorial loop. If we call the function login in admin and project manager, we will see something like this. There is a snippet JavaScript Prototype-based Inheritance with ECMAScript version specific implementations. Every time we create a new Person it also creates an instance of sayHi method in the Memory. The following tables show the list of built-in objects, with their corresponding prototypes. It finds the method there, hence executes it, and returns the result.
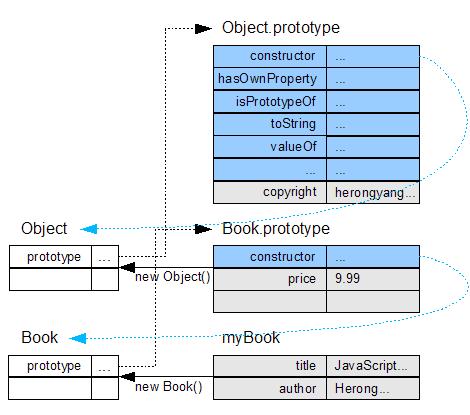
In Object-Oriented Programming, there is a concept called Inheritance, in which a child object inherits all the properties of the parent. people mostly seek: chainable constructors and the ability to call After that, create an instance of User with a name called admin and project manager. In classical languages like C# & Java, this is done with classes. is that it trips up incompetent programs, and it can produce unexpected In a prototypal system, objects inherit from objects. Hence the search stops there and returns the undefined value. In this scenario, we can use prototypal inheritance and prototype chain. We cannot access the [[Prototype]] directly. Firstly, just like a normal function. Inheritance in JavaScript (Chinese Italian Japanese). Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. The constructor property points to Object() Constructor function. And then, you can browse the source of some widgets or utilities and see how they use that method. These Line 83 @ http://prototypejs.org/assets/2009/8/31/prototype.js. This is the clearest example I've found, from Mixu's Node book (http://book.mixu.net/node/ch6.html): Composition - Functionality of an object is made up of an aggregate of Asking for help, clarification, or responding to other answers. Chris S, I think so too - More and more often I wish we could've all skipped XML as exchange format and moved on the JSON right away. results when begetObject is overridden. we will see the implementation of prototypal inheritance with a real-world example. The image below shows a Prototype chain in JavaScript. property lookup at: https://stackoverflow.com/a/23877420/895245. Subscribe and get the real world problem scenarios in your inbox for The sayHi method no longer belongs to the john or bill objects. console.log(admin.hasOwnProperty('login')). responsible? The constructor function Person defines two properties and one method sayHi. nonstandard implementation / magic function. Required fields are marked *. ES6 uses far easier implementation of inheritance witn the use of constructor and super keywords. //arr.__proto__== Array.prototype, //arr.__proto__.__proto__== Object.prototype, //arr => Array.prototype --> Object.prototype --> Null, //cir.__proto__== Circle .prototype, //cir.__proto__.__proto__== Object.prototype, //cir => Circle.prototype --> Object.prototype --> Null, // obj2 ---> obj1 ---> Object.prototype ---> null, //This will create a new Property in the john object, //does not change the Person.prototype.sayBye, //sayBye already deleted. Is a neuron's information processing more complex than a perceptron? In the US, how do we make tax withholding less if we lost our job for a few months? What's a well-written example of a JavaScript application (or library) that properly uses prototypal inheritance? You can now choose to sort by Trending, which boosts votes that have happened recently, helping to surface more up-to-date answers. It is a standard feature in my toolkit, and I highly For Example, let us create an object obj1 using the literal syntax. Object.prototype is the prototype of every object, so it's strongly recommended you don't mess with it, specially if you use any third party library, but we can play with it a little bit. These changes will immediately become visible in all of the objects that are based on that prototype. This process continues until it reaches the Object.prototype.
about its prototypal nature. If we attempt However, we can mitigate the problem by defining the method on.
But learn how to create new things in new languages with new ways, think outside of the box. In the example below, we change the sayHi method midway through the program. object oriented than that? When we ask for a property or method from an object, JavaScript tries to read the property from the object itself.
But, javascript has a concept called prototype. Objects inherit from objects. When we call john.sayHi(), The javascript searches for sayHi method in the john object. In the case of Person function, it becomes Person.prototype. JavaScript prototypal inheritance does this code differs one from the other? In Functional Programming like Javascript, we use the same concept as Prototypal inheritance and prototype chain. To implement inheritance JavaScript makes use of Prototype. prototypal inheritance. You can verify it by creating the new object with null as its prototype as shown in the example below. @Time good point - I didn't realise it's been there since the start, Good Example of JavaScript's Prototype-Based Inheritance, developer.mozilla.org/en/docs/Web/JavaScript/Reference/, http://dean.edwards.name/weblog/2006/03/base/, Create Advanced Web Applications With Object-Oriented Techniques, https://stackoverflow.com/a/23877420/895245, http://prototypejs.org/assets/2009/8/31/prototype.js, How APIs can take the pain out of legacy system headaches (Ep. Another approach is to declare your objects on the prototype stack, like so: There is a slight downside when it comes to introspection. I upvoted because you showed the other approach and why not to use it because it makes copies, The problem of recreating the object every time is mainly due to the methods being recreated for every new object. If you happen to create many such Person objects, then it will also mean that you have many instances of sayHi occupying the memory. Due to Prototype Inheritance, the newly created objects will have access to all these methods. Grep excluding line that ends in 0, but not 10, 100 etc, Proof that When all the sides of two triangles are congruent, the angles of those triangles must also be congruent (Side-Side-Side Congruence). We create two new objects (john & bill) from the Person function. Not much to invent: JSON is a subset of JavaScript's own object literal syntax, which has been in the language since around 1997. I have found that by using these tools, coupled with JavaScript's lambdas and Get monthly updates about new articles, cheatsheets, and tricks.
functionality plus functionality from its parent classes. I would take a look at YUI, and at Dean Edward's Base library: http://dean.edwards.name/weblog/2006/03/base/. At the bottom, we have John object, which has a [[Prototype]] property. Did you get a chance to check out that Base library? There's also Microsoft's ASP.NET Ajax library, http://www.asp.net/ajax/. But it will not traverse the prototype chain to delete the objects from the prototype. that sounds almost like "guilty of" :), @Roland I think JSON is quite a nice non-verbose format for storing data. They are string, boolean, number, BigInt, Symbol, null, and undefined. function for us, and provide other customizations such as augmenting the new object function to make new instances. This modified text is an extract of the original, Bitwise Operators - Real World Examples (snippets), How to make iterator usable inside async callback function, Difference between Object.key and Object.prototype.key, Same Origin Policy & Cross-Origin Communication, Using javascript to get/set CSS custom variables. You can also access all the methods of the String.prototype. Hence does nothing. I have learned to fully embrace prototypalism, and have liberated myself from the confines of the classical model.
And if that prototype object also does not contain the property, then JavaScript looks in its prototype. If we have a maker function that calls another Perhaps adding this link with your answer might complete the picture even more: YUI 2 has been deprecated as of 2011, so the link to. Use of 'prototype' vs. 'this' in JavaScript? I like your style. //All methods of String.prototype still work on primitive strings. A similar property exists in Person.prototype. Why is rapid expansion/compression reversible? For YUI you can take a quick look at the lang module, esp. There are a lot of good MSDN articles around as well, including Create Advanced Web Applications With Object-Oriented Techniques. We add it to the Person.prototype object. nature. We can create new objects using it.
objects with privileged functions. It will automatically choose which to use between ES6, ES5 and ES3 implementations according to current runtime. What would the ancient Romans have called Hercules' Club? TIA, roland. But in Javascript, we do not have the concept of classes. Run the code, and you will see the same result as the previous one.
achieving true prototypal inheritance. But, all the users have few things in common. make lots of similar objects. Inheritance is a mechanism by which one object acquires the property and behavior of another object. What are the nuances of scope prototypal / prototypical inheritance in AngularJS? So it looks for it in the __proto__ of john. An example of prototypical inheritance that does not involve simulating classical inheritance? lang in yui 3 doesn't seem to have an extend method. The prototype property is an object. The [[Prototype]] property of the john & bill objects also point to it. Suppose we have a plain object called prototype: Now we want another object called obj that inherits from prototype, which is the same as saying that prototype is the prototype of obj, Now all the properties and methods from prototype will be available to obj. Method on constructors prototype throws TypeError when called. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Not just some framework do that for me, even if i am going to use it. You can access the property of the obj1 from obj2 because it is its prototype. but since the answer is intending to use the implementation as an example the version doesn't matter. Are shrivelled chilis safe to eat and process into chili flakes? If there is only going to be one instance of an object, should I still use a constructor? For example, login, etc. so we can augment the new instances, giving them new fields and methods. The __proto__ of john points to Person.prototype. to obtain a member from the new object, and it lacks that key, then the old Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Note that JavaScript has seven simple primitive types. and that it has sufficient expressive power to simulate a classical system. JavasScript has only Objects. This enables us to use prototype methods of the String object on the primitive string. I want, as well, to learn a little about this prototypal language, not being restricted only to oop frameworks or similar, even them being great and all, we need to learn, right?
As a result, there are very few programmers who know how to use the If you must My journey was circuitous because JavaScript itself is conflicted If you must implement inheritance, at least avoid using yet another Apart from the Object constructor function, there are other ways in which you can create an Object. Using Object.create method allows us to specify the prototype of the newly created object. The problem with the object function is that it is global,
This will affect all the objects which have Person.prototype as their prototype, Your email address will not be published. It showed that JavaScript is a class-free, prototypal language, it has a new operator, such that. today, but I think that the prototypal object model is more capable and offers Data Imbalance: what would be an ideal number(ratio) of newly added class's data? We don't need classes to Hence Even they also have prototype objects. object will supply the member. Accessing the hasOwnProperty results in TypeError, becuase it is not present in its prototype chain. Fun fact I've used the browser console to make these examples and broken this page by adding that breakingLibraries property. object quasi-literals, I can write well-structured programs that are large, But comparing the __proto__ of both results in true. Douglas Crockford has a nice page on JavaScript Prototypal Inheritance: Five years ago I wrote Classical Inheritance in JavaScript. It can access the hasOwnProperty because Object.prototype is its prototype. The problem with Object.prototype.begetObject Objects are mutable in JavaScript, It does not find it there. To learn more, see our tips on writing great answers. Adding an example of Prototype based inheritance in Javascript. The following example creates obj object using the Object constructor. complex, and efficient. Project Manager can able to access the project. The object function untangles JavaScript's constructor pattern, I tend to learn fastest by studying good code. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Take a look at the following snippet. it will return false, the reason is login is inherited from the parent. Find centralized, trusted content and collaborate around the technologies you use most. The Javascript uses the Prototypes to implement the inheritance.
The classical object model is by far the most popular
A Prototype is just another JavaScript Object. these maker functions. We remove the sayHi function from the Person function. we create a function called User which is a Constructor (Note: In Javascript Constructor is nothing but a normal function). Dean Edward's Base.js, Mootools's Class or John Resig's Simple Inheritance works are ways to do classical inheritance in JavaScript. Learn a technology by But you will find them in the __proto__ property of both john & bill objects. Prototypal inheritance - Javascript weekly, Curring in Javascript - Javascript weekly, Closures in Javascript - Javascript Weekly. Dumping testOne, will result in less useful information. It points to Foo object. The Prototype object can also have a Prototype Object. Because Object.prototype is created from it. JavaScript has several built-in or native Objects. But we can access it either by using the __proto__ property or using the getPrototypeOf method of the Object, Prototype objects are just like any other Javascript object.
This Property points to the Prototype Object or NULL. Prototypal inheritance is made through object references internally and objects are completely mutable. did not appeal to the classical crowd. opinion Java programmers have of JavaScript. If the object lacks the property, then JavaScript looks for the property in the prototype object. After that, create a method called login in the constructor function. No visible cause for "Unexpected token ILLEGAL". That's it for this article, we will see more core concepts of Javascript in upcoming articles. We can refer to it using the