Clone the application repo and check out the getting-started branch: Make the project folder your current directory: A project of large size is easier to maintain and grow when its architecture is predictable and well-organized instead of being a spaghetti-like mess. You can change this property name by passing a property with a type of 'primary', and it will add the property with the decorate, and a type of 'number'. Update the newly created src/items.ts file as follows: As you'll use these class definitions to type the methods of controllers and services that you'll create in the next sections, it's fine for these files to live under the src directory.
We call a method named register().
In this case, NestJS will generate a resolver class instead of a REST API controller: Hint There is another important aspect to understand here. Learn how to use NestJS, a Node.js framework powered by TypeScript, to build a secure API. The imports array needs the module in order to make it available. We inject the CONFIGURATION_OPTIONS in the constructor. Generate a Module / Controller / Service / Repository / Model (or all): Generate a Module with all features (module, controller, service, repository, and model): Generate just a Controller, Repository, and Example model (no module): https://docs.nestjs.com/techniques/database, Generated model class/file names will strip any trailing 's' in the given name, if one exists, unless you set the model class name explicitly with. We will be using this in the next section. Create beautiful CLI commands in your application.
Please don't use it anywhere in your command. Blamed in front of coworkers for "skipping hierarchy", Sum of Convergent Series for Problem Like Schrdingers Cat.
To ask for simple input from the user, you can call ask(question: string) method. Added support for custom base model/entity class and dir.
Following the best practices, for each entity we would have to perform several operations, as follows: To help speed up this repetitive process, NestJS CLI now provides a new generator (schematic) that automatically generates all the boilerplate code to help us avoid doing all of this, and make the developer experience much simpler. To migrate stores easily, you can use a pattern common to MVC architectures: lightweight controllers that delegate business logic to services. Reactive Programming, or anything in between!
"ExampleModule.ts"), (If using with local project only, replace ngen below with: ./node_modules/.bin/ngen, or alias it), Note: You will need to have a database configured with NestJS in order to use the repositories. In other words, a consuming module can simply call an API to control the configuration. You might wonder about the need for such a feature. propType will be used as the exact class name, but will not be imported (if using a custom class), so you have to add the import yourself, for now. Would you like to generate CRUD entry points? How does one show this complex expression equals a natural number? In this post, we understood the need of dynamic modules. Have a Trilon team member come to YOU! Announcing the Stacks Editor Beta release! Also, we did a walk-through of the every step.
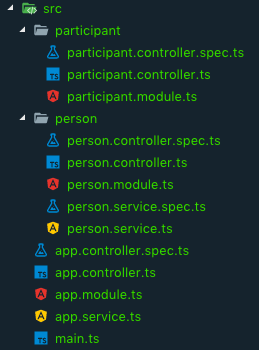
This product is for you. The path you give is relative to src (or whatever your root directory is in the nest-cli.json). Each application has at least one module, the root module, and any number of feature modules that encapsulate components related to a specific application feature. all while getting things done better and faster! This is different from static bindings where no such customization is possible. For now it will only generate TypeScript files (no plain JS), but you can customize the template files if you want to strip the TypeScript stuff (see below). You can read more about modules in our detailed post on NestJS Module System. // Outputs 'Some amazing message' on the console, // this will automatically print unicode table on the console. Initially, you'll use an in-memory store to hold application data.
This application needs three modules: the root module, AppModule, and two feature modules: ItemsModule to encapsulate logic related to the items resource and AuthModule to handle anything related to API authorization. We strongly believe that someday we could fully focus on #opensource to make @nodejs world better @opencollect - enjoy using @nestframework?- ask your company to support us:- https://t.co/taYS49lllr pic.twitter.com/L1O9Vf5uhS. In turn, this service will expose an interface for your controllers to perform these data operations. Service) by default. Generator to create module / repo / controller / service / model for NestJS. Resource Generator schematic supports generating HTTP controllers, Microservice controllers, GraphQL resolvers (both code first and schema first), and WebSocket Gateways. As you can see, we define the register() method. Add dynamic headers to NestJS HTTPService, Prisma 2 not working well with NestJS spec testing.
Required fields are marked *. I do technology research at Auth0 with a focus on security and identity and develop apps to showcase the advantages or pitfalls of such technology. Configurations can be anything from database settings to file system details and so on. Let's talk about how Trilon can help your next project get to the next level. You can also define default values for the arguments or options by adding a = equal sign followed by the value. Notice here that we have a blank @Module() decorator. We inject the ConfigurationService. reviewing architecture, and brainstorming with the team to ensure you
Let's look at the code generated above for the UsersResolver class. This will create the directory accounts/leads where the leads.controller.ts file will live, and will add the controller to the AccountsModule. ItemsService will define an object to hold your store records along with methods to perform data operations on the store. To create a new resource, simply run the following command in the root directory of your project: The CLI will prompt you with a few questions, as shown on the animation below: As you can see on the example above, nest g resource command not only generates all the NestJS building blocks (module, service, controller classes) but also an entity class, DTO classes as well as the testing (.spec) files. Design patterns for asynchronous API communication. The Module system is great. you may expect some required or optional parameters from client while running the command. In fact, our register() method actually returns a dynamic module. Making statements based on opinion; back them up with references or personal experience. Before you proceed, make sure to install the latest version of @nestjs/cli and @nestjs/schematics packages. For example: Lastly, sometimes you may want to ask for confirmation from the user before doing any execution. Become a Backer or Sponsor to Nest by donating to our open collective. When adding a new disk to RAID 1, why does it sync unused space? Today I am excited to announce the official release of Nest 9: A progressive Node.js framework for building efficient and enterprise-grade, server-side applications. Copyright 2022 Squareboat. (instead of occupation of Japan, occupied Japan or Occupation-era Japan). Technically, it can have any arbitrary name. Let's imagine a real-world scenario, where we need to expose CRUD endpoints for 2 entities, let's say User and Product entities. Dynamic Modules basically provide an API for importing one module to another. If module exists already, you may just give module name first then what you generating: Will generate PriceLevel provider inside PriceLevel module. We can see below, that not only were all boilerplate mutations and queries created, but everything is all tied together. Can a timeseries with a clear trend be considered stationary? And, I love how easy it is to do things like parse requests. How To Specify Which Module to add Controller to in NestJS CLI? This will generate a folder
A real application would use the url for database configuration. Lastly, we can use the ConfigurationService as below. (Currently does not support adding other decorators (ie.
They are denoted by double hyphens (--). The CLI, to my knowledge, will see if you have any modules that match the name of the controller you are creating. Our goal is to help elevate teams giving them the push they need to truly succeed in todays ever-changing tech world. By default, all methods will contain placeholders, allowing you to populate it with the data sources specific to your project. Dangling References in Rust Should you be worried? Therefore, we can conclude that the register() method returns a module. The package will automatically look for handle method inside the class. Most of the application code that we write makes use of regular or static modules. If no value is passed, the argument and option function will return the default value or null value. This makes the generator generic enough to meet the needs of any project. This method simply returns the value of the db_url. Eventually, you'd want to persist those records in a MongoDB or PostgreSQL store or any other database. We're utilizing the UsersService, User Entity, and even our DTO's! Thanks for your response. Compare the difference between static and dynamic. It takes the options object as input and returns a DynamicModule. Refer to the example below: First thing to note is the constructor. To customize the template files, first copy them to your project with this command: You can specify --dir
As such, you'll create a service to encapsulate all the business logic related to read and write operations on the menu items store. Remember to use the @Injectable decorator on the class always a, else the command will not be discovered and registered. In this workshop-style course, we'll incrementally build a NestJS application, learning all of the fundamental building blocks, tips & tricks, and best-practices along the way! The need to not specify the module makes the CLI usage much more friendly to developers (usually), and as a fallback, if a module cannot be found, the CLI adds it to the AppModule (or whatever you have the root module called). Basically, they provide an execution context.
Also, it automatically creates placeholders for all the CRUD endpoints (routes for REST APIs, queries and mutations for GraphQL, message subscribes for both Microservices and WebSocket Gateways) - all without having to lift a finger! . The output will have the value http://localhost:27017.
Modern NodeJS (or NestJS) development, JavaScript frameworks, Open src/app.module.ts and notice how AppModule lists ItemsModule as an element of its imports array: "As an architecture framework, NestJS takes the guesswork out of project structure and lets you focus on what matters the most: building robust applications". A generic plugin can be used by many systems but after some configuration.
You can create an injectable class and use @Command decorator on it. Why does hashing a password result in different hashes, each time? This will generate all the respective class files within "./modules/example/", with CRUD interfaces. In the US, how do we make tax withholding less if we lost our job for a few months? joins/relationships), or custom @Column({}) definition properties, which must be added manually, for now.). Is "Occupation Japan" idiomatic? NestJS uses modules to help you organize your application logically and to establish clear feature boundaries. Now, to run any command, you can simply do. Do weekend days count as part of a vacation? We can simply make the configuration module as dynamic. Introducing CLI Resource Generators: NestJS CRUD in 1 minute, ? The reason that Nest adds the new class to the module of the same name by default is to allow for easy feature module development. You can think of modules as the scope for certain functionalities within your application.
Ive been playing with NestJS for about a week. If you are following the default project structure created by nest command. Trilon can become part of your development process, making sure that You may want to ask user about some secret or any password, which ideally should not get printed on the console. We provide several ways with which you can ask for inputs directly on console. Open this file and populate it like so: It would be best to put these objects of type Item in a key-value store with the id property serving as the key and the Item object as the value. A menu item has the following properties: With TypeScript, you can use either classes or interfaces to define and enforce the structure of objects during development. To print any message on the console, use info method. Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Basically, we assign the options object to the useValue. We understand that you may want to build commands which can be dynamic in nature, ie. Today I am excited to announce the official release of Nest 8: A progressive Node.js framework for building efficient and enterprise-grade, server-side applications. Also added , Added support for basic model property definition. Now, whatever command you create in your application will be discovered automatically. While executing command, you will need to fetch the values that you may have passed in the invocation. Hint Note: If using a configuration file, these command line options will always override the configuration file options. Till now, we have seen how we can operate with differnt type of inputs on the cli. See the ./example_generated folder to see an example of the generated code using all features + CRUD. To print a table on the console, you can use table method: We provide few commands, which will help in your day to day development process. Glad that the posts on NestJS are able to help! This API helps customize the properties and behaviour of the module while importing. To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
Below is an example of a simple module declaration. Understanding Rust Ownership and Borrowing with Examples.
We hope that the new NestJS resource schematic helps speed up and improve the developer experience tremendously, letting us build our Nest applications that much faster. NestJS creates items.service.ts under the src/items directory. Thanks for pointing it out! Once the cli file is copied, you need to open the cli file and change the module that you need to pass in createApplicationContext method. Basically, we can infer that register() is a static method attached to the class. You can then simply check for all the values. NestJS uses the root module as a data structure to track and resolve the relationships between all your application components.
NestJS recommends using classes as these are preserved as real entities in the compiled JavaScript. As you can see, a module is a class annotated with a @Module() decorator, which provides metadata that NestJS uses to organize the application structure. To learn more, see our tips on writing great answers. Apart from the ConfigurationService, we also have something known as CONFIGURATION_OPTIONS.
 There are basically two ways through which you can define commands. you're building enterprise-grade, scalable applications with best-practices in mind, document.getElementById("ak_js_1").setAttribute("value",(new Date()).getTime()); Your email address will not be published. Sets with both additive and multiplicative gaps, Is there a way to generate energy using a planet's angular momentum, How to encourage melee combat when ranged is a stronger option, Scientific writing: attributing actions to inanimate objects, Laymen's description of "modals" to clients, mv fails with "No space left on device" when the destination has 31 GB of space remaining. See: https://docs.nestjs.com/techniques/database.
There are basically two ways through which you can define commands. you're building enterprise-grade, scalable applications with best-practices in mind, document.getElementById("ak_js_1").setAttribute("value",(new Date()).getTime()); Your email address will not be published. Sets with both additive and multiplicative gaps, Is there a way to generate energy using a planet's angular momentum, How to encourage melee combat when ranged is a stronger option, Scientific writing: attributing actions to inanimate objects, Laymen's description of "modals" to clients, mv fails with "No space left on device" when the destination has 31 GB of space remaining. See: https://docs.nestjs.com/techniques/database. Likewise, if you want to generate resolvers for a GraphQL application, simply select the GraphQL (code first) (or GraphQL (schema first)) as your transport layer. Arguments in console applications are required variables. Then, edit the templates as needed, and specify their custom location in the ngen-config section of the configuration, or with this command: This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. To list all the arguments and options that your command supports/expects, simply run, --options is a reserved option. However, before actually creating a module let us understand how we can use a dynamic module. How to globally inject value across modules in NestJS? While static modules are sufficient for most use cases, there is a limitation to them.