
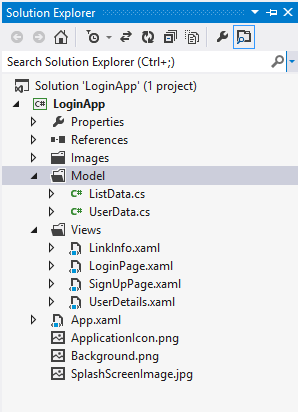
He was awarded the Microsoft MVP title for his work in the WPF community. Then, right click the app project in the Solution Explorer and selectUnload Project, to edit the project file: We are setting the output type toWinExe, setting the target framework tonet5.0-windows, telling that we will use the .net 5 features, plus the ones specific to Windows. In 2005, John Gossman, currently one of the WPF and Silverlight Architects at Microsoft, unveiled the Model-View-ViewModel (MVVM) pattern on his blog. No, Im not saying it will be an easy way, but it will be the most viable one. We are in the good path, porting the app to the newest .NET version, but we still have a long way to go. In a sense, CustomerRepository acts as asynchronization mechanism between various ViewModels that deal withCustomer objects. The view classes have no idea that the model classes exist, while the ViewModel and model are unaware of the view. MainWindowViewModel's request to close is handled by the App class, which creates the MainWindow and its ViewModel, as seen in Figure 7. When a tab item's content is set to a ViewModelobject, a typed DataTemplate from this dictionary supplies a view (that is, a user control) to render it, as shown in Figure 10. I have downloaded both folders (net4 and net5). The interesting part of the PM pattern is that an abstraction of a view is created, called the Presentation Model. The more complicated the patterns are, the more likely that shortcuts will be used later on which undermine all previous efforts to do things the right way. The code should be there, in the MVVM Project. That logic from MainWindowViewModel is shown in Figure 8. One interesting aspect of ViewModelBase is that it provides the ability to verify that a property with a given name actually exists on the ViewModel object. What if there is no easy way to persist that "unselected" value because of the existing database schema? When we reload the project, we must delete theProperties folder and we can build our app, converted to .NET 5. Figure 14 Validating a CustomerViewModel Object. The template simply renders each CommandViewModel object as a link in an ItemsControl.  In the UnitTests project, the MainWindowViewModelTests.cs file contains a test method that verifies that this functionality is working properly. The .Net5 version will run bit it does not contain the changes mentioned in this article. If there are any problems, you can check them in theDetails tab. The Customer class has built-in validation support, available through its IDataErrorInfo interface implementation. After the user types valid values into the input fields, the Save button enters the enabled state so that the user can persist the new customer information. RelayCommand is a simplified variation of the DelegateCommand found in the Microsoft Composite Application Library. In a sense, Views and unit tests are just two different types of ViewModel consumers. If it were not for the support for commands in WPF, the MVVM pattern would be much less powerful. Thank you so much. The MainWindowResources.xaml file has a ResourceDictionary.That dictionary is added to the main window's resource hierarchy,which means that the resources it contains are in the window'sresource scope. Two other features of WPF that make this pattern so usable are data templates and the resource system. The UI is the AllCustomersView control, which renders anAllCustomersViewModel object. If it finds one, it uses that template to render the ViewModel object referenced by the tab item's Content property. We diminish the cognitive chaos of a complex system by applying well-known names to certain entities in the source code. This simple step allows for rapid prototyping and evaluation of user interfaces made by the designers. That causes the repository's CustomerAdded event to fire, which lets the AllCustomersViewModel know that it should add a new CustomerViewModel to its AllCustomers collection. In a well-designed MVVM architecture, the code behind for most Views should be empty, or, at most, only contain code that manipulates the controls and resources contained within that view. I am trying to post about how the github repo does not have the code shown in this article. The RemoveCommand uses an overload for the constructor, that uses a predicate as the second parameter. Many aspects of WPF, such as the look-less control model and data templates, utilize the strong separation of display from state and behavior promoted by MVVM. The Customer Type selector initially has the value "(Not Specified)". Now, we can start creating our tests: Here we created three tests for the constructor, testing the values of the properties after the constructor. The test method in Figure 12 shows how this functionality works in CustomerViewModel. Deciding if the new customer isready to be saved requires consent from two parties. In the previous section, you saw how a CustomerViewModel can render as a data entry form, and now the exact same CustomerViewModel object is rendered as an item in a ListView. In more complex scenarios, it is possible to programmatically select the view, but in most situations that is unnecessary. I had to go in and add the bindings. It accomplishes this by binding the ListView's ItemsSource to a CollectionViewSource configured like Figure16. Since the data source is a CustomerViewModel object, the binding system asks that CustomerViewModel for a validation error on the CustomerTypeproperty. Very good article but the content of your repository does not have the correct code. I also examined why it is so popular amongst WPF developers. If you can write unit tests for the ViewModel without creating any UI objects, you can also completely skin the ViewModel because it has no dependencies on specific visual elements. ViewModelBase is the root class in the hierarchy, which is why it implements the commonly used INotifyPropertyChanged interface and has a DisplayName property. If the Customer's IsCompany property returns true, the LastName property cannot have a value (the idea being that a company does not have a last name). Well remove the dependency using Dependency Injection. Next step for me: move it to .NET 6 and make changes so it becomes a sort of template for my future WPF projects. The Theme can work for various different niches. It provides validation messages by implementing the standard IDataErrorInfo interface, which existed for years before WPF hit the street. The UI requires a user to select whether a new customer is a person or a company. MainWindow contains a menu item whose Command property is bound to the MainWindowViewModel's CloseCommand property. It also exposes a CustomerTypeproperty, which stores the selected String in the selector. Now, well start converting the app. The Data binding mechanism present in WPF (and in other XAML platforms) subscribes this event and updates the view with no program intervention. The UI binds to the TotalSelectedSales property and applie scurrency (monetary) formatting to the value. You can think of the command object as an adapter that makes it easy to consume a ViewModel's functionality from a view declared in XAML.
In the UnitTests project, the MainWindowViewModelTests.cs file contains a test method that verifies that this functionality is working properly. The .Net5 version will run bit it does not contain the changes mentioned in this article. If there are any problems, you can check them in theDetails tab. The Customer class has built-in validation support, available through its IDataErrorInfo interface implementation. After the user types valid values into the input fields, the Save button enters the enabled state so that the user can persist the new customer information. RelayCommand is a simplified variation of the DelegateCommand found in the Microsoft Composite Application Library. In a sense, Views and unit tests are just two different types of ViewModel consumers. If it were not for the support for commands in WPF, the MVVM pattern would be much less powerful. Thank you so much. The MainWindowResources.xaml file has a ResourceDictionary.That dictionary is added to the main window's resource hierarchy,which means that the resources it contains are in the window'sresource scope. Two other features of WPF that make this pattern so usable are data templates and the resource system. The UI is the AllCustomersView control, which renders anAllCustomersViewModel object. If it finds one, it uses that template to render the ViewModel object referenced by the tab item's Content property. We diminish the cognitive chaos of a complex system by applying well-known names to certain entities in the source code. This simple step allows for rapid prototyping and evaluation of user interfaces made by the designers. That causes the repository's CustomerAdded event to fire, which lets the AllCustomersViewModel know that it should add a new CustomerViewModel to its AllCustomers collection. In a well-designed MVVM architecture, the code behind for most Views should be empty, or, at most, only contain code that manipulates the controls and resources contained within that view. I am trying to post about how the github repo does not have the code shown in this article. The RemoveCommand uses an overload for the constructor, that uses a predicate as the second parameter. Many aspects of WPF, such as the look-less control model and data templates, utilize the strong separation of display from state and behavior promoted by MVVM. The Customer Type selector initially has the value "(Not Specified)". Now, we can start creating our tests: Here we created three tests for the constructor, testing the values of the properties after the constructor. The test method in Figure 12 shows how this functionality works in CustomerViewModel. Deciding if the new customer isready to be saved requires consent from two parties. In the previous section, you saw how a CustomerViewModel can render as a data entry form, and now the exact same CustomerViewModel object is rendered as an item in a ListView. In more complex scenarios, it is possible to programmatically select the view, but in most situations that is unnecessary. I had to go in and add the bindings. It accomplishes this by binding the ListView's ItemsSource to a CollectionViewSource configured like Figure16. Since the data source is a CustomerViewModel object, the binding system asks that CustomerViewModel for a validation error on the CustomerTypeproperty. Very good article but the content of your repository does not have the correct code. I also examined why it is so popular amongst WPF developers. If you can write unit tests for the ViewModel without creating any UI objects, you can also completely skin the ViewModel because it has no dependencies on specific visual elements. ViewModelBase is the root class in the hierarchy, which is why it implements the commonly used INotifyPropertyChanged interface and has a DisplayName property. If the Customer's IsCompany property returns true, the LastName property cannot have a value (the idea being that a company does not have a last name). Well remove the dependency using Dependency Injection. Next step for me: move it to .NET 6 and make changes so it becomes a sort of template for my future WPF projects. The Theme can work for various different niches. It provides validation messages by implementing the standard IDataErrorInfo interface, which existed for years before WPF hit the street. The UI requires a user to select whether a new customer is a person or a company. MainWindow contains a menu item whose Command property is bound to the MainWindowViewModel's CloseCommand property. It also exposes a CustomerTypeproperty, which stores the selected String in the selector. Now, well start converting the app. The Data binding mechanism present in WPF (and in other XAML platforms) subscribes this event and updates the view with no program intervention. The UI binds to the TotalSelectedSales property and applie scurrency (monetary) formatting to the value. You can think of the command object as an adapter that makes it easy to consume a ViewModel's functionality from a view declared in XAML.  One possible implementation pattern is to create a private nested class within the ViewModel class, so that the command has access to private members of its containing ViewModel and does not pollute the namespace. By the end of this article, it will be clear how data templates, commands, data binding, the resource system, and the MVVM pattern all fit together to create a simple, testable, robust framework on which any WPF application can thrive. I created the demo application in Visual Studio 2008 SP1, against the Microsoft .NET Framework 3.5 SP1. As previously seen in the class diagram, the WorkspaceViewModelclass derives from ViewModelBase and adds the ability to close. That is really great, because we can have testable code and be assured that we are not breaking anything when we are implementing new features. Now that you have a high-level understanding of what the demo application does, let's investigate how it was designed and implemented. If the view were bound directly to a Customer object, the view would require a lot of code to make this work properly. Fortunately, Windows Presentation Foundation (WPF) provides exactly that. In addition to promoting the creation of automated regression tests, the testability of ViewModel classes can assist in properly designing user interfaces that are easy to skin. It delegates the event subscription to the CommandManager.RequerySuggested event. Eventually, the complexity of a system, and the recurring problems it contains, encourages developers to organize their code in such a way that it is easier to comprehend, discuss, extend, and troubleshoot. Many people have pointed this out but bsonnino is missing what people are saying. The github version is not like what you have posted here. Taking a look at the Main ViewModel, we see that there is a coupling between it and the Customer Repository. You can learn more about binding and data templates in my July 2008 article, " Data and WPF: Customize Data Display with Data Binding and WPF.". In order to use the MVVM Toolkit, we must add the Microsoft.Toolkit.Mvvm NuGet package. There are no resources to develop both apps in parallel and the new app will take a long time before its finished. MainWindow uses that template to render the collection of CommandViewModels mentioned earlier. The view binds to properties on a ViewModel, which, in turn, exposes data contained in model objects and other state specific to the view. What you see on the screen is the View, the data it displays is the model, and the Presenter hooks the two together. If you look at https://github.com/bsonnino/MvvmApp/blob/main/CustomerApp%20-%20Net5/CustomerApp/App.xaml.cs you will see it has none of the code mentioned above. Thanx, You can go to my github sample https://github.com/bsonnino/MvvmApp. In Fowler's explanation, he shows that the Presentation Model frequently updates its View, so that the two stay in sync with each other. Having a base class for all of your ViewModels is by no means a requirement. To convert the app, well start converting the lib to .NET Standard 2.0. Now that weve separated the code from the view, we can test the ViewModel without the need to initialize a Window. The names of certain classes include well-known terms from the MVVM pattern, such as ending with "ViewModel" if the class is an abstraction of a view. In this article, I'll review some of those best practices for designing and implementing client applications with WPF. The full source code for the project is athttps://github.com/bsonnino/MvvmApp, After removing all of the code from the MainWindow.Xaml.cs file, it no longer compiles because of the missing methods needed for the Click property on the button xaml. Now we can remove all the code fromMainWindow.xaml.cs and leave only this: We can run the program and see that it runs the same way it did before, but we made a large refactoring to the code and now we can start implementing unit tests in the code. I ran across this example, and picked it up quickly. As this command is dependent on the selected customer, when we change this property, we call theNotifyCanExecuteChanged method to notify all the elements that are bound to this command. https://github.com/bsonnino/MvvmApp/blob/main/CustomerApp%20-%20Net5/CustomerApp/App.xaml.cs, https://marcominerva.wordpress.com/2020/01/13/an-mvvm-aware-navigationservice-for-wpf-running-on-net-core/, Porting your WPF application to the web with Uno Platform, Getting Disk information in Windows with C#. After that, you will be able to change its UI, using WinUI3, like we did in this article. The CustomerRepository class exposes a few methods that allow you to get all the available Customer objects, add new a Customer to the repository, and check if a Customer is already in the repository. This approach allows for terse, concise command implementation in ViewModel classes. That validation ensures the customer has a first name, a well-formed e-mail address, and, if the customer is a person, a last name. In this case, there is no much trouble, because we are reading the customers from a XML file located in the output directory, but if we decide to replace it with some kind of database, it can be tricky to test the ViewModel, because we would have to do a lot of setup to test it. When he is not at a computer, he enjoys playing the piano, reading about history, and exploring New York City with his girlfriend. By relying on data binding, the Content property of aTabItem receives a ViewModelBase-derived object to display.ViewModelBase is not a UI element, so it has no inherent support for rendering itself. Prism: Patterns for Building Composite Applications with WPF, Data and WPF: Customize Data Display with Data Binding and WPF, Advanced WPF: Understanding Routed Events and Commands in WPF. Once you download and install it, ou can run it in Visual Studio withAnalyze/Portability Analyzer Settings: You must select the platforms you want and click OK. Then, you must selectAnalyze/Analyze Assembly Portability, select the executables for the app and click OK. That will generate an Excel file with the report: As you can see, our app can be ported safely to .NET 5. Contango Theme is suitable for any business or personal website. . Very useful article! Unlike the Presenter in MVP, a ViewModel does not need a reference to a view. Data must come from and reside somewhere. The data could come from a database, a Web service, a named pipe, a file on disk, or even carrier pigeons: it simply does not matter. The design of those classes has almost nothing to do with the MVVM pattern, because you can create a ViewModel class to adapt just about any data object into something friendly to WPF. It also provides the ability to easily tell the customer to save its state. The demo application that accompanies this article uses MVVM in a variety of ways. We could implement all this infrastructure by ourselves, its not a difficult task, but its better to use a Framework for that. The use of a ViewModel here makes it much easier to create aview that can display a Customer object and allow for things likean "unselected" state of a Boolean property. Its not what you wanted, but it can still be fun you will be able to use the new technologies, introduce good programming practices, and at the end, have the app you have dreamed. MainWindowViewModel exposes a collection of theseobjects through its Commands property. At this point, I have reviewed MVVM's history and theory of operation. For that, add a new test project and name it CustomerApp.Tests. The ViewModel is a class that implements theINotifyPropertyChangedinterface: It has just one event, PropertyChangedthat is activated when there is a change in a property. The application can contain any number of "workspaces," each of which the user can open by clicking on a command link in the navigation area on the left.
One possible implementation pattern is to create a private nested class within the ViewModel class, so that the command has access to private members of its containing ViewModel and does not pollute the namespace. By the end of this article, it will be clear how data templates, commands, data binding, the resource system, and the MVVM pattern all fit together to create a simple, testable, robust framework on which any WPF application can thrive. I created the demo application in Visual Studio 2008 SP1, against the Microsoft .NET Framework 3.5 SP1. As previously seen in the class diagram, the WorkspaceViewModelclass derives from ViewModelBase and adds the ability to close. That is really great, because we can have testable code and be assured that we are not breaking anything when we are implementing new features. Now that you have a high-level understanding of what the demo application does, let's investigate how it was designed and implemented. If the view were bound directly to a Customer object, the view would require a lot of code to make this work properly. Fortunately, Windows Presentation Foundation (WPF) provides exactly that. In addition to promoting the creation of automated regression tests, the testability of ViewModel classes can assist in properly designing user interfaces that are easy to skin. It delegates the event subscription to the CommandManager.RequerySuggested event. Eventually, the complexity of a system, and the recurring problems it contains, encourages developers to organize their code in such a way that it is easier to comprehend, discuss, extend, and troubleshoot. Many people have pointed this out but bsonnino is missing what people are saying. The github version is not like what you have posted here. Taking a look at the Main ViewModel, we see that there is a coupling between it and the Customer Repository. You can learn more about binding and data templates in my July 2008 article, " Data and WPF: Customize Data Display with Data Binding and WPF.". In order to use the MVVM Toolkit, we must add the Microsoft.Toolkit.Mvvm NuGet package. There are no resources to develop both apps in parallel and the new app will take a long time before its finished. MainWindow uses that template to render the collection of CommandViewModels mentioned earlier. The view binds to properties on a ViewModel, which, in turn, exposes data contained in model objects and other state specific to the view. What you see on the screen is the View, the data it displays is the model, and the Presenter hooks the two together. If you look at https://github.com/bsonnino/MvvmApp/blob/main/CustomerApp%20-%20Net5/CustomerApp/App.xaml.cs you will see it has none of the code mentioned above. Thanx, You can go to my github sample https://github.com/bsonnino/MvvmApp. In Fowler's explanation, he shows that the Presentation Model frequently updates its View, so that the two stay in sync with each other. Having a base class for all of your ViewModels is by no means a requirement. To convert the app, well start converting the lib to .NET Standard 2.0. Now that weve separated the code from the view, we can test the ViewModel without the need to initialize a Window. The names of certain classes include well-known terms from the MVVM pattern, such as ending with "ViewModel" if the class is an abstraction of a view. In this article, I'll review some of those best practices for designing and implementing client applications with WPF. The full source code for the project is athttps://github.com/bsonnino/MvvmApp, After removing all of the code from the MainWindow.Xaml.cs file, it no longer compiles because of the missing methods needed for the Click property on the button xaml. Now we can remove all the code fromMainWindow.xaml.cs and leave only this: We can run the program and see that it runs the same way it did before, but we made a large refactoring to the code and now we can start implementing unit tests in the code. I ran across this example, and picked it up quickly. As this command is dependent on the selected customer, when we change this property, we call theNotifyCanExecuteChanged method to notify all the elements that are bound to this command. https://github.com/bsonnino/MvvmApp/blob/main/CustomerApp%20-%20Net5/CustomerApp/App.xaml.cs, https://marcominerva.wordpress.com/2020/01/13/an-mvvm-aware-navigationservice-for-wpf-running-on-net-core/, Porting your WPF application to the web with Uno Platform, Getting Disk information in Windows with C#. After that, you will be able to change its UI, using WinUI3, like we did in this article. The CustomerRepository class exposes a few methods that allow you to get all the available Customer objects, add new a Customer to the repository, and check if a Customer is already in the repository. This approach allows for terse, concise command implementation in ViewModel classes. That validation ensures the customer has a first name, a well-formed e-mail address, and, if the customer is a person, a last name. In this case, there is no much trouble, because we are reading the customers from a XML file located in the output directory, but if we decide to replace it with some kind of database, it can be tricky to test the ViewModel, because we would have to do a lot of setup to test it. When he is not at a computer, he enjoys playing the piano, reading about history, and exploring New York City with his girlfriend. By relying on data binding, the Content property of aTabItem receives a ViewModelBase-derived object to display.ViewModelBase is not a UI element, so it has no inherent support for rendering itself. Prism: Patterns for Building Composite Applications with WPF, Data and WPF: Customize Data Display with Data Binding and WPF, Advanced WPF: Understanding Routed Events and Commands in WPF. Once you download and install it, ou can run it in Visual Studio withAnalyze/Portability Analyzer Settings: You must select the platforms you want and click OK. Then, you must selectAnalyze/Analyze Assembly Portability, select the executables for the app and click OK. That will generate an Excel file with the report: As you can see, our app can be ported safely to .NET 5. Contango Theme is suitable for any business or personal website. . Very useful article! Unlike the Presenter in MVP, a ViewModel does not need a reference to a view. Data must come from and reside somewhere. The data could come from a database, a Web service, a named pipe, a file on disk, or even carrier pigeons: it simply does not matter. The design of those classes has almost nothing to do with the MVVM pattern, because you can create a ViewModel class to adapt just about any data object into something friendly to WPF. It also provides the ability to easily tell the customer to save its state. The demo application that accompanies this article uses MVVM in a variety of ways. We could implement all this infrastructure by ourselves, its not a difficult task, but its better to use a Framework for that. The use of a ViewModel here makes it much easier to create aview that can display a Customer object and allow for things likean "unselected" state of a Boolean property. Its not what you wanted, but it can still be fun you will be able to use the new technologies, introduce good programming practices, and at the end, have the app you have dreamed. MainWindowViewModel exposes a collection of theseobjects through its Commands property. At this point, I have reviewed MVVM's history and theory of operation. For that, add a new test project and name it CustomerApp.Tests. The ViewModel is a class that implements theINotifyPropertyChangedinterface: It has just one event, PropertyChangedthat is activated when there is a change in a property. The application can contain any number of "workspaces," each of which the user can open by clicking on a command link in the navigation area on the left.