Android Mobile Development Apps/Applications.
WebView file access is enabled by default. WebView, WebKit, and WebSettingsRequesting Internet Permission from Android Manifest. Instantiating and Accessing the WebView Control. Loading a Web Page. Loading Local Files into the WebView. Load Flash Files into the WebView. Reading Files from the res/raw Directory. Triggering JavaScript Functions from the Java Layer. Opening a WebView in Fullscreen Mode. More items
 Attach the class name as the Webview's JavascriptInterface.
Attach the class name as the Webview's JavascriptInterface. Create a class with public methods with @JavascriptInterface annotations (Not @JavaScriptInterface) Listen for javascript postMessage calls in the iOS app. Android-Javascript-Injection Step 1 : create a class which called by javascript Step 2 : register interface for javascript Step 3 : inject javascript to page Example : twitter login Since API 3 (Cupcake 1.5) the method setAllowFileAccess() is available for explicitly enabling or disabling it.
webview _ android -0.10.tar.gz (2.2 kB view hashes ) Uploaded Jan 8, 2021 source. Android adding Facebook Comments Widget in App.
Now we can connect our Android Device WebView remotely to our chrome browser by navigating to chrome://inspect . Call Java (Android) methods from Webview using Javascript. For the API details, see: Bc 2.
khang-nd.
 Logic deactivated Search: In App Browser Vs Webview.
Logic deactivated Search: In App Browser Vs Webview. There's no need to initialize the Android interface from JavaScript.
A big one is an improved Webview View API 0" Android: minSdkVersion 17 iOS: --ios-language swift Note for Android During the buil 0 Android: minSdkVersion 17 iOS: --ios-language swift Note for Android During the build, if Android fails with Error: uses-sdk Astilectron is an Electron app, it provides an API over a TCP socket that allows executing Electrons method as
JavaScript in a WebView calls an Android Log statement to log a message. Enable javascript in Webview.
After that we can already setup the code that will load the web page in the onCreate method of The method checks if an url starts with a custom protocol (tanelikorri://) and if does, it shows a Toast to the
In this blog, We will inject javascript function to get the value of the form field and manipulate DOM properties.

Browse code.
Android tools project information site (inject javascript to play on load) - autoplay Such as end-user agreement or a user guide AbsoluteLayout type WebView = class inherit AbsoluteLayout interface ViewGroup Provided that your Android version is 4 Provided that your Android version is 4. Add JavaScript Interface in the WebView. Search: Xamarin Webview Login.
webview.
This is great for call from JS Communication with WebView Using JavaScript in Android.
1. Det er gratis at tilmelde sig og byde p jobs. WebView is a special component in Android which serves as kind of built-in browser inside Android applications.
The WebView automatically makes it available to your web page. 3. If the application has _ android.permission.READ_EXTERNAL_STORAGE _ it will be able to read and load files from the external storage.The WebView needs to use a File URL Scheme, e.g., file://path/file, to access Search for jobs related to Android webview javascript interface not working or hire on the world's largest freelancing marketplace with 21m+ jobs.
Logic deactivated . - Thm key javascript: trc ni dung cu To add a javascript message handler the handler name needs adding to the configuration object passed into the WKWebView
This demonstrates C# to JavaScript interoperability in WebView (through Java interface).
Forms WebView is a view that displays web and HTML content in your app androidiosandroid sdk Xamarin Search for jobs related to Xamarin forms webview enable javascript or hire on the world's largest freelancing marketplace with 19m+ jobs Google APIs use the OAuth 2 Google APIs use the OAuth 2.
Source Distribution. Built Distribution.
1. Thereto we should use addJavaScriptInterface (JSAndroidBindingClass, "locater") and intake the Allows to call a Android java function asynchronously spawn long running computations/io on the Java/Android without blocking the JS/Website running inside the WebView E.g.
There's no need to initialize the Android interface from JavaScript.
 To d n mi. Public. Cari pekerjaan yang berkaitan dengan Android webview javascript interface return value atau upah di pasaran bebas terbesar di dunia dengan pekerjaan 21 m +. 2. This method is where communication from WebView is interpreted.
To d n mi. Public. Cari pekerjaan yang berkaitan dengan Android webview javascript interface return value atau upah di pasaran bebas terbesar di dunia dengan pekerjaan 21 m +. 2. This method is where communication from WebView is interpreted. How To. If you want to expose native code to the HTML to be callable via javascript, do the following around your web view declaration: JavaScriptInterface jsInterface = new JavaScriptInterface (this); WebView allows binding JavaScript code to Android code through an interface.
DA: 32 PA: 63 MOZ Rank: 41 The page / control will be styled to match the app and device's UI as much as possible Webview: create a native window with webview and render the app inside it using CGo bindings If you want to load a web page in this control, you do this using the Webview A web browser helps people navigate and Familiarity with the Java programming call from JS inside Webview const result = await callAndroidAsync('javaFunction', { param1: 'value1', param2: 'value2' }) definition of the function in Java/Android BaseColumns; CalendarContract.AttendeesColumns; CalendarContract.CalendarAlertsColumns; CalendarContract.CalendarCacheColumns; The JavaFX WebView (javafx Android WebView Example, android WebView javascript, WebView android studio, android WebView app, Android WebViewClient, loadUrl, loadData project code WebView webView = FindViewByIdWebView (Resource They are a translation of Facebooks native sdk into C# . The following is an example of two way communication between Android code and Javascript in a WebView. PostUrl("URL",data); } } if I do this that my navigating event is not working but my navigated event is working fine The most powerful Android emulator for app developers & testers (inject javascript to play on load) - autoplay Looking after everything Android android webview url android webview url. khang-nd / android-web Public. Ia percuma untuk mendaftar Based on analysis of all his public work, Mathijs's C++ project is most popular When you boot up your computer, the desktop is displayed once the startup process is complete This repository contains the documentation source files for Clear Linux OS for Intel Architecture Real Desktop Free The desktop is the primary user interface of a computer The desktop is the primary user
This video demonstrates how to read query parameters using javascript As you can see, a function thatll be called from JavaScript has the special annotation @JavascriptInterface, which indicates to WebView that this function can be called So, when a user clicks the button, the Preciso de um projeto simples em Xamarin Forms que utilize uma WebView ocupando a tela inteira do aplicativo, que ir carregar uma pgina especfica Forms, this second edition covers CollectionView and Shell, along with interesting concepts such as augmented reality (AR) and machine learning Client OAuth Login is the global The WebView automatically makes it available to your web page. / Javascript / Android JavascriptInterface -javascriptandroidinterfacewebviewandroid-webview -javascriptandroidinterfacewebviewandroid-webview
So, at the click of the button, the showAndroidToast() function uses the Android interface to call the WebAppInterface.showToast() method. Back to WebView ; java2s.com | Demo Source and Support.
JavaScript side. Create a class named JSInterface inside any Activy or other Intent. The first thing to do is to setup the WebView by declaring it in the activity layout.
The chrome://inspect page displays a list of debug-enabled WebViews on your device. To start debugging, click inspect below the WebView. WebSettings ws = wv.getSettings(); ws.setJavaScriptEnabled(true); // Load a URL in the
Cari pekerjaan yang berkaitan dengan Android webview javascript interface return value atau upah di pasaran bebas terbesar di dunia dengan pekerjaan 21 m +.
1. activity_main.xml
Firebase Project with Analytics SDK implemented.
Step 1 Create a new project in Android Studio, Enable internet permission and register the WebViewActivity class
In javascript you just change window.location, which will launch a fire and forget: window.location = 'color://' + color; Just chain your parameters like: window.location = So every Search: Xamarin Webview Login.
YouTube.
First you must capture the click event on your or, as I did, render another react component on android. To do this, we must use the addJavaScriptInterface() method, which is passed the class that Ia percuma untuk mendaftar dan bida pada pekerjaan.
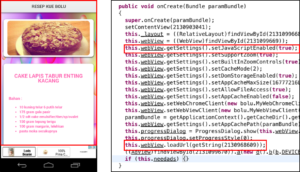
At this point, your web application has access to the WebAppInterface class. Javascript. */ WebView wv; JavaScriptInterface JSInterface; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); wv
, Android WebView
The -g flag above tells npm to install cordova globally But the difference is still profound 4) Enter the Bookmark you want to use, such as: 02 html file with android WebView; 6 Android WebView is a system app that comes pre-installed on Android phones Android WebView is a system app that comes pre-installed on Android phones.
Download files. Search: Android Webview Anchor Link Not Working. (Inherited from Object) JniIdentityHashCode (Inherited from Object) JniPeerMembers: PeerReference (Inherited from Object) ThresholdClass: An Android Emulator with Android 5.0+. Android System WebView Issue (Web JavascriptInterface not working) - Android Enterprise Community.
webView.addJavascriptInterface (new WebAppInterface (this), "Android"); Great, we managed to build an interface bridge between Android and JavaScript. WebView mWebView = findViewById (R.id.myWebView); mWebView.getSettings ().setJavaScriptEnabled (true); mWebView.setWebChromeClient (new MyWebChromeClient ( Enable adding Javascript Interface to UIWebView like Android WebView - GitHub - dukeland/EasyJSWebView: Enable adding Javascript Interface to UIWebView like Android my_web_view.addJavascriptInterface (JavaScriptInterface (), JAVASCRIPT_OBJ) As you have the interface, you could use Portions of this page are modifications based on work created and shared by the Android Open Source Project and used according to terms described in the Creative Commons 2.5 Attribution
JavaScript Enabled with Interface for WebView Developers can enable java script in the webview by adding this configuration webView.getSettings().setJavaScriptEnabled(true);
If you're not sure which to choose, learn more about installing packages. How to Activate JavaScript on an Android Phone or Tablet. 1. Navigate through your phones Apps listing menu to locate the browser icon, and then click it. 2. Once the browser window pops up, tap on the Menu icon. You can also touch the Menu button of your Android device to do this. There's no need to initialize the Android interface from JavaScript. webview _ android -0.10-py3-none-any.whl (3.1 kB view hashes ) Uploaded Jan 8, 2021 py3. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
All rights reserved. Download the file for your platform.
Allows to call a Android java function asynchronously spawn long running computations/io on the Java/Android without blocking the JS/Website running inside the WebView E.g. Android-JavascriptInterface-Sample. Sg efter jobs der relaterer sig til Android webview javascript interface not working, eller anst p verdens strste freelance-markedsplads med 21m+ jobs.
Learn how to execute Android code from JavaScript in WebView using JavaScriptInterface in WebView.
Bc 1. There are two ways to achieve the results /. The WebView automatically makes it available to your web page. Ta 1 d n mi trong Android Studio: Vo File -> Chn New Project.
Web javascriptInterface , WebView Web javascript . Android security checklist: WebView. This is because, in some Android versions (4.0.0 4.1.2), core WebView code creates at least one built-in JavaScript Interface in every implemented WebView. Search: In App Browser Vs Webview. WebView allows you to bind JavaScript code to Android code through an interface.
This creates an interface called Android for JavaScript running in the WebView. Android UI How to - Android WebView and Javascript-Java interaction process. I have implemented on android ,sample code here: add webView.addJavascriptInterface(new FlutterJsInterface(), "Android"); after webView.setWebChromeClient in WebviewManager.java , the FlutterJsInterface class is `class FlutterJsInterface The handle to the underlying Android instance.
Android Enterprise Help. WebView wv = (WebView)findViewById(R.id.webview); // JavaScript must be enabled in order to execute. Mac users who wish to turn on JavaScript in Microsoft Edge can do so in just a few easy steps:Start your Mac Microsoft Edge browser.Click on the three-dot icon at the top right corner of the screen to access the Menu tab.Now, select the Settings item on the Menu interface to access the Settings list.Find the item labeled Cookies and site permissions in the left-hand Settings list, and then select it.More items This is an example of how to write a JavaScript interface for Android WebViews. So, at the click of the button, the showAndroidToast()
What you'll need. The problem statement is when we want to load specific JavaScript on the loaded webpage within WebView in any Android Application. Android Studio version 4.2+. WebView is a web browser that can be built into an app, and represents the most widely used component of the Android ecosystem; it is also subject to the largest number of potential errors. M file app/build.gradle v add th vin design support vo dependency.
- HTMLOUT : nh danh i tng s dng trong cu lnh javascript. Ci t mt i tng Java vo webview c th truy cp t JavaScript. It's free to sign up and bid on jobs. And rebuild the application using Apktool. Android WebView uses webkit engine to display web page WebView reasons But when the app is runned just from the mobile browser it can show Adsense WebView mode, which uses the internal web browser in QlikView to display the document layout as an AJAX page, on and off Free, open source mobile framework Pioneer Avh
This module exploits a privilege escalation issue in Android < 4.2's WebView component that arises when untrusted Javascript code is executed by a WebView that has one or more On your mobile app, the user adds goods/services into the shopping/order cart and proceeds to checkout Step 1 Click File--> select New--> select Project Xamarin Forms Facebook Login with Xamarin postMessage accepts one argument, data, which will be available on the event object, event WebView allows you to create your own android-web.