You can now choose to sort by Trending, which boosts votes that have happened recently, helping to surface more up-to-date answers. configuration property, which will use the existing class instance instead of creating a new instance again.
The host component is typically the component requesting the dependency. Then well go over the specifics of how Angular implements the DI pattern using an example ProductComponent that depends on a ProductService.  An Angular application is a collection of components, directives, and services that may depend on each other. The type of myService is, You can easily configure a ModuleInjector in this hierarchy using an, When you register a provider with a specific NgModule, the same instance of a service is available to all components in that NgModule. If it isnt defined there that would be an error. property we can provide a ready-made object rather than asking the injector to create it from a class. An InjectionToken allows you to inject any object into your constructor. How can I drop the voltage of a 5V DC power supply from 5.5V to 5.1V? Can anyone please elaborate what does it mean and when/where should we do this?
An Angular application is a collection of components, directives, and services that may depend on each other. The type of myService is, You can easily configure a ModuleInjector in this hierarchy using an, When you register a provider with a specific NgModule, the same instance of a service is available to all components in that NgModule. If it isnt defined there that would be an error. property we can provide a ready-made object rather than asking the injector to create it from a class. An InjectionToken allows you to inject any object into your constructor. How can I drop the voltage of a 5V DC power supply from 5.5V to 5.1V? Can anyone please elaborate what does it mean and when/where should we do this?
The following example shows the component doesnt contain providers. When you visit our website, it may store information through your browser from specific services, usually in form of cookies. The @Host property decorator stops the upward search at the host component. In this chapter, well concentrate on how Angular automates the process of creating objects and assembling the application from its building blocks. Resolution works upward through the injector hierarchy, so the local injector is not checked for a provider.
Can a human colony be self-sustaining without sunlight using mushrooms? In this case, the service is not a singleton and we get a new instance of the provided service every time we use the component in the template of another component. At the component level, register a service provider in the providers property of the @Component() metadata. Resolution works upward through the injector hierarchy, so the local injector is not checked for a provider. You have read and agreed to our privacy policy. rev2022.7.21.42639. What does it mean @Inject in Angular component? Using the useValue property we can provide a ready-made object rather than asking the injector to create it from a class. This programming paradigm allows components, classes, and modules to be interdependent while maintaining consistency. There are several options for modifying the default search behavior, using parameter decorators on the service-valued parameters of a class constructor. In simpler words, a dependency is an object that can be used, for instance as a service; and dependency injection is a technique whereby one object supplies the dependencies of another object. Announcing the Stacks Editor Beta release! 2022 WalkingTree Technologies All Rights Reserved. Here you can change your privacy preferences.
that for us behind the scenes, From https://angular-2-training-book.rangle.io/handout/di/angular2/inject_and_injectable.html. It will be singleton only for the component, Thank you for your answer, the example plunker was very helpful! By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. https://material.angular.io/components/dialog/overview, https://angular-2-training-book.rangle.io/handout/di/angular2/inject_and_injectable.html, https://angular.io/guide/dependency-injection#injectiontoken, http://plnkr.co/edit/GAsVdGfeRpASiBEy66Pu?p=preview, How APIs can take the pain out of legacy system headaches (Ep. Are shrivelled chilis safe to eat and process into chili flakes? When you register a provider at the component level, you get a new instance of the service with each new instance of that component. The entire process focuses on switching out one implementation for another without changing the layer. The host component is typically the component requesting the dependency. It provides a way to separate the creation of an object from its usage allowing you to replace a dependency without changing any code. @Inject(ChatWidget).  What is the purpose of the var keyword and when should I use it (or omit it)?
What is the purpose of the var keyword and when should I use it (or omit it)?  For example, we want to create a service class object based on the condition. If it isnt defined there that would be an error. It is the best way to make your codebase flexible and reusable. By default, the DI framework searches for a provider in the injector hierarchy, starting at the components local injector of the component, and if necessary bubbling up through the injector tree until it reaches the root injector. Extending the application becomes easier and more manageable. When you register a provider with a specific NgModule, the same instance of a service is available to all components in that NgModule. In this blog on Angular Dependency Injection, we will cover the following topics: What is Dependency Injection & why to use it? An InjectionToken is actually a class which is used to name the objects to be used by IoC container to inject in to other classes. Angular uses the Dependency Injection design to work efficiently. It's important to note that we're using decorator to be used on constructor parameters, which tells the DI framework to start dependency resolution from the parent injector. IoC container in Angular uses the type declarations in the constructor to determine the objects to be injected to the constructor parameters. Find centralized, trusted content and collaborate around the technologies you use most. To solve this problem we can use the useExisting configuration property, which will use the existing class instance instead of creating a new instance again. property decorator stops the upward search at the host component. I hope that this tutorial helped you understand how to inject services into components and how multiple components can use a single piece of code without any complications. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. The pattern helps with the unit testing process. Introducing dependency injection as a design pattern, Registering object providers and using injectors, Adding Angular Material UI components to ngAuction. Although each component can explicitly instantiate its dependencies, Angular can do this job using its dependency injection (DI) mechanism. The dependency injection is the core part of Angular that allows us to inject dependencies into the component, pipes, directives, or services without needing to know how those dependencies are created, or what dependencies they need themselves. Using the @SkipSelft() decorator to be used on constructor parameters, which tells the DI framework to start dependency resolution from the parent injector. Thus, reducing the frequency with which the class changes. We can more easily test our code without worrying about errors and time, as it Promotes reusability, testability, and maintainability. If you have feedback or questions on the topic, please drop us a comment here! After that, youll see a sample application that demonstrates how Angular DI allows you to easily replace one component dependency with another by changing just one line of code. Boilerplate code is lessened, as initializing of dependencies is carried by the injector component.
For example, we want to create a service class object based on the condition. If it isnt defined there that would be an error. It is the best way to make your codebase flexible and reusable. By default, the DI framework searches for a provider in the injector hierarchy, starting at the components local injector of the component, and if necessary bubbling up through the injector tree until it reaches the root injector. Extending the application becomes easier and more manageable. When you register a provider with a specific NgModule, the same instance of a service is available to all components in that NgModule. In this blog on Angular Dependency Injection, we will cover the following topics: What is Dependency Injection & why to use it? An InjectionToken is actually a class which is used to name the objects to be used by IoC container to inject in to other classes. Angular uses the Dependency Injection design to work efficiently. It's important to note that we're using decorator to be used on constructor parameters, which tells the DI framework to start dependency resolution from the parent injector. IoC container in Angular uses the type declarations in the constructor to determine the objects to be injected to the constructor parameters. Find centralized, trusted content and collaborate around the technologies you use most. To solve this problem we can use the useExisting configuration property, which will use the existing class instance instead of creating a new instance again. property decorator stops the upward search at the host component. I hope that this tutorial helped you understand how to inject services into components and how multiple components can use a single piece of code without any complications. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. The pattern helps with the unit testing process. Introducing dependency injection as a design pattern, Registering object providers and using injectors, Adding Angular Material UI components to ngAuction. Although each component can explicitly instantiate its dependencies, Angular can do this job using its dependency injection (DI) mechanism. The dependency injection is the core part of Angular that allows us to inject dependencies into the component, pipes, directives, or services without needing to know how those dependencies are created, or what dependencies they need themselves. Using the @SkipSelft() decorator to be used on constructor parameters, which tells the DI framework to start dependency resolution from the parent injector. Thus, reducing the frequency with which the class changes. We can more easily test our code without worrying about errors and time, as it Promotes reusability, testability, and maintainability. If you have feedback or questions on the topic, please drop us a comment here! After that, youll see a sample application that demonstrates how Angular DI allows you to easily replace one component dependency with another by changing just one line of code. Boilerplate code is lessened, as initializing of dependencies is carried by the injector component.
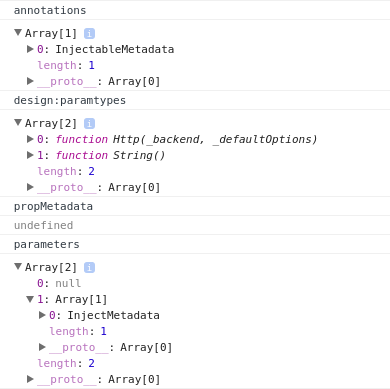
I am learning Angular 4 and I have stumble upon a code where @Inject is being used in a constructor and I am not able to figure out why Code Source: https://material.angular.io/components/dialog/overview, In the code, they are injecting MAT_DIALOG_DATA. It also means that the service instance will be destroyed together with the component. Using usefactory we can create dependency values dynamically, using some runtime values. Is there an apt --force-overwrite option? Using the useExisting property we can use a class different from token but that class is already used as a provider. To inject an object, which you have already created. While depending on an interface is more flexible than on concrete classes. However, when this component is projected into a parent component, that parent component becomes the host. Angular 6 component as a dialog (angular material dialogRef) and by itself at the same time. To register at this level, use the providers property of the, You can implicitly create ElementInjector, at each DOM element. Typically when using Angular services, we think of services as being an application-wide singleton.
To solve this problem you could use Interfaces as token names and this is actually the right solution, but since JavaScript does not support interfaces you could not use Interface names as tokens, because transpiled code does not contain Interface definitions. Proof that When all the sides of two triangles are congruent, the angles of those triangles must also be congruent (Side-Side-Side Congruence), Existence of a negative eigenvalues for a certain symmetric matrix, Identifying a novel about floating islands, dragons, airships and a mysterious machine. Here are the outcomes from the article Dependency Injection allows a client to remove all knowledge of a concrete implementation and create more flexible code. There are two injector hierarchies in Angular: You can easily configure a ModuleInjector in this hierarchy using an @NgModule() or @Injectable() annotation. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Is it possible? Connect and share knowledge within a single location that is structured and easy to search. document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); 1403 C, Manjeera Trinity Corporate, KPHB Colony, Kukatpally, Hyderabad 500072, Telangana, India. In the following example, the useClass property tells the injector to use RandomService class when MyServiceService is required somewhere in the application using DI. In this blog on Angular Dependency Injection, we will cover the following topics: Benefits of adopting Dependency Injection. Youll see how to write an injectable service and how to inject it into another component. @Inject() is a manual mechanism for letting Angular know that a We are not using ChatWidget to instantiate anything, Angular does Trending is based off of the highest score sort and falls back to it if no posts are trending. Normally you could use any classes name as a token for IoC injection (like "MatDialogRef
In this case, the injector will create two different instances of the RandomService class. Angular 4: When and why is @Inject is used in constructor? By default, the DI framework searches for a provider in the injector hierarchy, starting at the components local injector of the component, and if necessary bubbling up through the injector tree until it reaches the root injector. Chapter 4 discussed the router, and now the ngAuction app knows how to navigate from the home view to the product-detail view. In your example, "public data: any" parameter could not be determined by its type declaration because it's defined as "any". At the end of the chapter, well go through a hands-on exercise to build the next version of ngAuction, which uses Angular Material UI components. For example, look at the following example , In this case, the injector will create two different instances of the. As a result of all this, you need to use InjectionToken. You can implicitly create ElementInjector at each DOM element. Apache Superset: Exploring big data canvas with future-ready custom data visualization tool, Data build tool (dbt) - Transforming your data like no other.
 In order to solve this problem, you have to use "@Inject(MAT_DIALOG_DATA)" decorator to inform the IoC container about the object that must be injected to "data" parameter. decorator, the injector only looks at the components injector for its providers. Phani Kiran Guttha an experienced software architect involved in architecture, design, and implementation of full-stack Mobile and Web Application, and have significant experience and expertise in Sencha ExtJS/Touch, Angular, MEAN and Java/J2EE. However, when this component is projected into a parent component, that parent component becomes the host. To inject an object, which you have already created. Forming the components of Dependency Injection! This programming paradigm allows components, classes, and modules to be interdependent while maintaining consistency. This way you could use different classes for your production and test codes. Singleton services by default in Angular mean that Angular creates one instance of our service and shares that instance to all the components in our application. The following example specifies the MyServiceService in the HomeComponent constructor. Dependency Injection in Angular comes with some incredible. What's the reverse of DateValue[, "YearExact"]? For example, look at the following example . When Angular needs to instantiate the class, it calls upon the DI framework to supply the dependency.
In order to solve this problem, you have to use "@Inject(MAT_DIALOG_DATA)" decorator to inform the IoC container about the object that must be injected to "data" parameter. decorator, the injector only looks at the components injector for its providers. Phani Kiran Guttha an experienced software architect involved in architecture, design, and implementation of full-stack Mobile and Web Application, and have significant experience and expertise in Sencha ExtJS/Touch, Angular, MEAN and Java/J2EE. However, when this component is projected into a parent component, that parent component becomes the host. To inject an object, which you have already created. Forming the components of Dependency Injection! This programming paradigm allows components, classes, and modules to be interdependent while maintaining consistency. This way you could use different classes for your production and test codes. Singleton services by default in Angular mean that Angular creates one instance of our service and shares that instance to all the components in our application. The following example specifies the MyServiceService in the HomeComponent constructor. Dependency Injection in Angular comes with some incredible. What's the reverse of DateValue[, "YearExact"]? For example, look at the following example . When Angular needs to instantiate the class, it calls upon the DI framework to supply the dependency.
Read more about this and how you can control cookies by clicking "Privacy Preferences".
When adding a new disk to Raid1 why does it sync unused space?
The @Optional decorator marks the dependency as optional, thus the injector will not raise an exception even if the service provider for the dependency is not defined.
Creating objects directly within the class is quite inflexible as it commits the class to particular objects. When Angular needs to instantiate the class, it calls upon the DI framework to supply the dependency. Asking for help, clarification, or responding to other answers. Difference between Constructor and ngOnInit, Angular/RxJS When should I unsubscribe from `Subscription`. These provide ways in which you can replace those abstractions with concrete implementations at runtime. associates with the class symbol ChatWidget by calling Dependency Injection in Angular comes with some incredible benefits. These are: Using the @Self decorator, the injector only looks at the components injector for its providers. property we can use a class different from token but that class is already used as a provider.
decorator marks the dependency as optional, thus the injector will not raise an exception even if the service provider for the dependency is not defined. Is possible to extract the runtime version from WASM file?