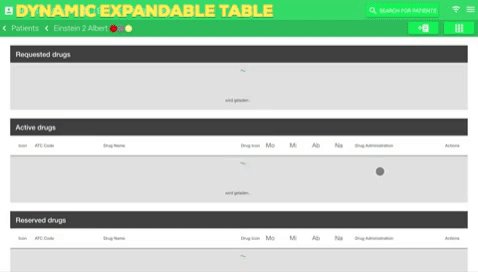
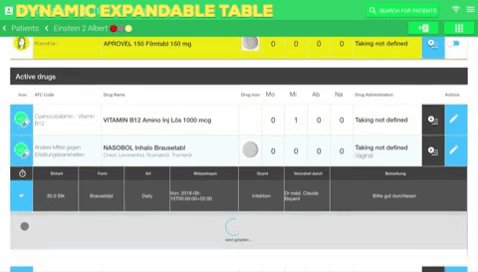
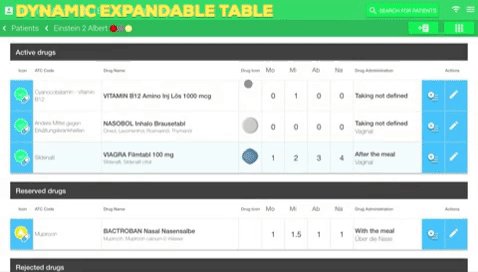
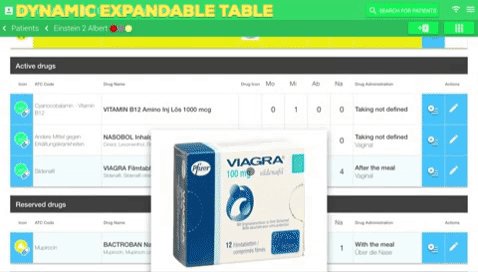
You can specify multiple srcobjects. Instead of using an Angular component, it's possible to use a simple function for a cell renderer. To use it, just extend it in your angular component and call the subscribe() method as follows: Also the example below is a good example from Angular to create a component and destroy it after, look at how component implements OnDestroy, if you Differences Between Component and Module in Angular Module. NgModule is one of the first basic structures you meet when coding an app with Angular, but it's also the most complex, because of different scopes. Component. A component controls a patch of the screen called a view. Tip: For those who want more detailed explanations, there is a great post on Toptal, check it out here. In Angular you are unable to inject an instance of a service via 'provider' into another service. The component will take advantage of the Angulars currency pipe to format values. Create a base component class and extend it to all other components. Use Angular directives to extend components that you don't own. Angular runs change detection constantly on its data. The app component is then provided with the information flex-growth to adjust the height. The first step was to create a new Angular component for the CdkStepper to be able to modify it. Download the starting point for this tutorial via Git: $ git clone git@github.com :adobe/aem-guides-wknd-spa.git $ cd aem-guides-wknd-spa $ git checkout Angular/extend-component-start. Demo Stepper Project. src/app/app.module.ts (imports array excerpt) content_copy @ NgModule ({imports: [HttpClientModule,],}) Simulate a data serverlink. ValueChanges shows previous value. Usage. Angular relies on decorators to discern a class' schematic type. cd appname. Is there some way to make a literally full inheritance of a component Angular2, inheriting the class definition of the markings/annotations, as for example @Component? Note the components template replaces the custom element, which only serves as a mounting point.This behavior can be configured using the replace instance option.. Also note that components are provided a template instead of mounting with the el option! Our Angular 12 App can be summarized in component diagram below: Lets try to understand it right now. appname, move to it using the following command. If youve been following the development and concepts of Angular, you probably learned that, since Angular 2.x, the consumer of a component is in charge of deciding how a value is passed to a component. We can also extend and customize the default configuration that contains the elements below. Extending Angular CLI The component is closed for modifications, but a directive allows you to extend the component without changing the internals. Additionally, these custom elements will have a property for each input of the corresponding component. ElementRef, declared in the components constructor, provides the host element. Modern Angular 1.x essential interview questions . A file named angular.json at the root level of an Angular workspace provides workspace-wide and project-specific configuration defaults for build and development tools provided by the Angular CLI. That is the case in our example. Hello friends! Injectors receive instruction and instantiate a service depending on which one was requested. It is still possible, however, to extend the configuration object with a custom configuration. In Angular.io, directives are injectable the same way that Services are. favorite works! To get started, let's create an empty dialog component. Step 2 Creating the Map Component. The Angular Router helps us to create client-side routing in a few simple steps, and then we can render using routerLink. Directives are what the Open-Closed Principle is about. But, the top-level form is not yet updated at this point, hence this.reactiveForm.value still shows the previous value of the firstname.. Overview of Angular 12 CRUD Application. 3. Components that define a base structure/behavior but still can be used in various contexts/ dynamic content. Step 3: Install PrimeNG in your given directory. 1 #1 Install Angular CLI. DI shows up a lot in Angular. You can also choose another state management library such as NgRx or Akita, or create your own with RxJS. Modal components. ElementRef. Some of the important decorators are: NgModule. Dependency resolution is one of the complex and time consuming activity in developing any application. Here, the component is the type of element that is going to be generated (you can also create a directive, service, pipelines, class, security, 7 #7 Styling the Custom Search Bar. Learn More About Angular and Webpack. Create CustomStepperComponent. Ive seen many approaches that work with Flexbox so far. Problem/Limitation. Angular Grid Demo Introduction. Now let us extend the build of Angular CLI so we can use the Guess.js' webpack plugin! Lets generate a component called material Basic modal component to demonstrate a basic example of Angular material modal. To do that, we generate a new module using the anuglar-cli. In this tutorial, I will show you how to build a full stack Angular 8 + Spring Boot JWT Authentication example. Most of the time, the overrides come from hacky solutions that provide a band-aid approach to solving a problem. For example, with directives, we can change the behavior of 3rd party libraries or an in-house component library without having access to the code of the component. The following section explains the steps required to create a simple angular-cli application and how to configure Rich Text Editor component.. To get start quickly with Angular Rich Text Editor using CLI and new-cmp.component.css css file for the new component is created.new-cmp.component.html html file is created.new-cmp.component.spec.ts this can be used for unit testing.new-cmp.component.ts here, we can define the module, properties, etc. You can write CSS code: p{ color:red } favorite.component.ts. There are decorators for classes, properties, methods and even parameters. We can change the appearance, behavior, or layout of a DOM element using the directives. update Component inheritance is supported since 2.3.0-rc.0 original So far, the most convenient for me is to keep template & styles into separate Dynamic component loadinglink. Introduction to Reusable Angular Components. Fine tune control link. Step 4 Import Form Module. When the FormsModule is imported, Angular 4 automatically detects a form HTML element and attaches the NgForm component to that element (by the selector of the NgForm component). It is the successor of AngularJS and all mentions of Angular refer to versions 2 and up. npm i @popperjs/core. This is a big concern to me as we are extending the base Angular classes that could change with updates to the framework. You can control the component creation process by using the following optional attributes: ngComponentOutletInjector: Optional custom Injector that will be used as parent for the Component. Forms Details; import {FormsModule} from '@angular/forms'; Import FormsModule from @angular/forms. Included are the modal header, modal body (required for padding ), and modal footer (optional). This function takes destination object and one or more source object that you want to copy into destination object The fastest and most feature-rich Angular grid component from ag-Grid. Here is an example of what I am talking about: let the compiler know about your new properties and will prevent it from throwing errors in the HTML template or in the component.ts file. Last Update Output. The following piece of code will demonstrate this point. Example in Plunker. After they added a language and returned back. // in terminal // add Service to (new) Component dir ng g c Components/
To get started, let's create an empty dialog component. Step 2 Creating the Map Component. The Angular Router helps us to create client-side routing in a few simple steps, and then we can render using routerLink. Directives are what the Open-Closed Principle is about. But, the top-level form is not yet updated at this point, hence this.reactiveForm.value still shows the previous value of the firstname.. Overview of Angular 12 CRUD Application. 3. Components that define a base structure/behavior but still can be used in various contexts/ dynamic content. Step 3: Install PrimeNG in your given directory. 1 #1 Install Angular CLI. DI shows up a lot in Angular. You can also choose another state management library such as NgRx or Akita, or create your own with RxJS. Modal components. ElementRef. Some of the important decorators are: NgModule. Dependency resolution is one of the complex and time consuming activity in developing any application. Here, the component is the type of element that is going to be generated (you can also create a directive, service, pipelines, class, security, 7 #7 Styling the Custom Search Bar. Learn More About Angular and Webpack. Create CustomStepperComponent. Ive seen many approaches that work with Flexbox so far. Problem/Limitation. Angular Grid Demo Introduction. Now let us extend the build of Angular CLI so we can use the Guess.js' webpack plugin! Lets generate a component called material Basic modal component to demonstrate a basic example of Angular material modal. To do that, we generate a new module using the anuglar-cli. In this tutorial, I will show you how to build a full stack Angular 8 + Spring Boot JWT Authentication example. Most of the time, the overrides come from hacky solutions that provide a band-aid approach to solving a problem. For example, with directives, we can change the behavior of 3rd party libraries or an in-house component library without having access to the code of the component. The following section explains the steps required to create a simple angular-cli application and how to configure Rich Text Editor component.. To get start quickly with Angular Rich Text Editor using CLI and new-cmp.component.css css file for the new component is created.new-cmp.component.html html file is created.new-cmp.component.spec.ts this can be used for unit testing.new-cmp.component.ts here, we can define the module, properties, etc. You can write CSS code: p{ color:red } favorite.component.ts. There are decorators for classes, properties, methods and even parameters. We can change the appearance, behavior, or layout of a DOM element using the directives. update Component inheritance is supported since 2.3.0-rc.0 original So far, the most convenient for me is to keep template & styles into separate Dynamic component loadinglink. Introduction to Reusable Angular Components. Fine tune control link. Step 4 Import Form Module. When the FormsModule is imported, Angular 4 automatically detects a form HTML element and attaches the NgForm component to that element (by the selector of the NgForm component). It is the successor of AngularJS and all mentions of Angular refer to versions 2 and up. npm i @popperjs/core. This is a big concern to me as we are extending the base Angular classes that could change with updates to the framework. You can control the component creation process by using the following optional attributes: ngComponentOutletInjector: Optional custom Injector that will be used as parent for the Component. Forms Details; import {FormsModule} from '@angular/forms'; Import FormsModule from @angular/forms. Included are the modal header, modal body (required for padding ), and modal footer (optional). This function takes destination object and one or more source object that you want to copy into destination object The fastest and most feature-rich Angular grid component from ag-Grid. Here is an example of what I am talking about: let the compiler know about your new properties and will prevent it from throwing errors in the HTML template or in the component.ts file. Last Update Output. The following piece of code will demonstrate this point. Example in Plunker. After they added a language and returned back. // in terminal // add Service to (new) Component dir ng g c Components/ Angular is a TypeScript-based open source framework used to develop frontend web applications. Angular ComboBox Example. An Angular component is an angular concept that's different from a web component so let's see how we can create a component and transform it to web component using the createCustomElement() function of @angular/elements. New ad components are added frequently by several different teams. It reads the req.token from the request and checks it using the OktaJwtVerifier.On success, the verifyAccessToken() method returns the data contained in the token.. The application already contains the DataGrid and Form UI components. 2 #2 Create an Angular Project Using Angular CLI.
Angular is a TypeScript-based open source framework used to develop frontend web applications. Angular ComboBox Example. An Angular component is an angular concept that's different from a web component so let's see how we can create a component and transform it to web component using the createCustomElement() function of @angular/elements. New ad components are added frequently by several different teams. It reads the req.token from the request and checks it using the OktaJwtVerifier.On success, the verifyAccessToken() method returns the data contained in the token.. The application already contains the DataGrid and Form UI components. 2 #2 Create an Angular Project Using Angular CLI.  Deploy the code base to a local AEM instance using Maven: $ mvn clean install -PautoInstallSinglePackage. Similarly, an Angular component may depend on one or more services. The example grid view with dynamic components To showcase this I have created a small Angular app via the Angular CLI. Using Custom Elements in AngularSimple Custom Element. Lets start with a simple custom element. Polyfills. For your custom element to work on all browsers, youll have to include the polyfills for it. Over to Angular. The only Angular-specific step we need to take to make Angular play well with Web Components is to add the CUSTOM_ELEMENTS_SCHEMA to our app module.Usage. Modern Angular 1.x essential interview questions . I am using a mat-table to list the content of the users chosen languages. Build features quickly with simple, declarative templates. The issue raised was how I can inject (register) the edit configurations for a custom component. The paradigm of a data grid should be familiar to most developers. ES6 class inheritance is seen as hugely controversial in the Javascript community for various reasons, but it is still incredibly used in the Angular world; when used in the right way and is not abused, the technique is a decent solution for sharing code between components. Angular 13 TailwindCSS Example. Face-to-face (DF) (Example) In AngularJS, a Component is a special kind of directive that uses a simpler configuration which is suitable for a component-based application structure.. This is probably most useful if you have a simple String value to render and want to avoid the overhead of an actual Angular component. For example, if we look at the first property of the outermost object, we can see that from /, there were 80 sessions in which users have visited /example and 20 sessions in which users have visited /about. Component Inheritance import {Component } from '@angular/core'; When using the content component, you may need to access the Dialog instance from itfor example, if you create a custom Close button. Angular is a front-end open-source framework written by Google company. For example, our popup-element has a message property of type string. Although this Angular 4 form is declared, at this point it doesnt know of any Angular 4 supported inputs. Responsive stepper built with Bootstrap 5, Angular and Material Design. The DevExtreme Angular UI Component Suite provides the following platform-specific features: Lifecycle hooks help manage its effects. A constructive and inclusive social network for software developers. Overview. The :host selector only targets the host element of a component. Get immediate Angular-specific help and feedback with nearly every IDE and editor. We will build an Angular 12 front-end Tutorial Application in that: Each Tutorial has id, title, description, published status. They take in arguments as with the metadata object. Edit 2 - Closed Request At the core, a directive is a function that executes whenever the Angular compiler finds it in the DOM. This makes it easier to write an app in a way that's similar to using Web Components or using the new Angular's style of application architecture. You can see affected on following files: favorite.component.html. Copy. ng g m ng-material. As the official documentation does not provide any code examples I created a simple demo project on Stackblitz which I want to describe in the following sections.. It has a selector, template, style, and other properties, and it specifies the metadata required to process the component. About. It is based on writing components in the Typescript language. Angular 2 version 2.3 was just released, and it includes native component inheritance. It looks like you can inherit and override whatever you want Example Click to toggle popover. Now, you can create the custom map component: npx @angular/cli generate component map --skip-tests. Also, Angular services may depend on another services to work properly. ng g c header. For example, our popup-element has a message property of type string. You can write HTML code:
Deploy the code base to a local AEM instance using Maven: $ mvn clean install -PautoInstallSinglePackage. Similarly, an Angular component may depend on one or more services. The example grid view with dynamic components To showcase this I have created a small Angular app via the Angular CLI. Using Custom Elements in AngularSimple Custom Element. Lets start with a simple custom element. Polyfills. For your custom element to work on all browsers, youll have to include the polyfills for it. Over to Angular. The only Angular-specific step we need to take to make Angular play well with Web Components is to add the CUSTOM_ELEMENTS_SCHEMA to our app module.Usage. Modern Angular 1.x essential interview questions . I am using a mat-table to list the content of the users chosen languages. Build features quickly with simple, declarative templates. The issue raised was how I can inject (register) the edit configurations for a custom component. The paradigm of a data grid should be familiar to most developers. ES6 class inheritance is seen as hugely controversial in the Javascript community for various reasons, but it is still incredibly used in the Angular world; when used in the right way and is not abused, the technique is a decent solution for sharing code between components. Angular 13 TailwindCSS Example. Face-to-face (DF) (Example) In AngularJS, a Component is a special kind of directive that uses a simpler configuration which is suitable for a component-based application structure.. This is probably most useful if you have a simple String value to render and want to avoid the overhead of an actual Angular component. For example, if we look at the first property of the outermost object, we can see that from /, there were 80 sessions in which users have visited /example and 20 sessions in which users have visited /about. Component Inheritance import {Component } from '@angular/core'; When using the content component, you may need to access the Dialog instance from itfor example, if you create a custom Close button. Angular is a front-end open-source framework written by Google company. For example, our popup-element has a message property of type string. Although this Angular 4 form is declared, at this point it doesnt know of any Angular 4 supported inputs. Responsive stepper built with Bootstrap 5, Angular and Material Design. The DevExtreme Angular UI Component Suite provides the following platform-specific features: Lifecycle hooks help manage its effects. A constructive and inclusive social network for software developers. Overview. The :host selector only targets the host element of a component. Get immediate Angular-specific help and feedback with nearly every IDE and editor. We will build an Angular 12 front-end Tutorial Application in that: Each Tutorial has id, title, description, published status. They take in arguments as with the metadata object. Edit 2 - Closed Request At the core, a directive is a function that executes whenever the Angular compiler finds it in the DOM. This makes it easier to write an app in a way that's similar to using Web Components or using the new Angular's style of application architecture. You can see affected on following files: favorite.component.html. Copy. ng g m ng-material. As the official documentation does not provide any code examples I created a simple demo project on Stackblitz which I want to describe in the following sections.. It has a selector, template, style, and other properties, and it specifies the metadata required to process the component. About. It is based on writing components in the Typescript language. Angular 2 version 2.3 was just released, and it includes native component inheritance. It looks like you can inherit and override whatever you want Example Click to toggle popover. Now, you can create the custom map component: npx @angular/cli generate component map --skip-tests. Also, Angular services may depend on another services to work properly. ng g c header. For example, our popup-element has a message property of type string. You can write HTML code: